Hướng dẫn cài LiteSpeed Cache cho website WordPress chạy trên hosting LiteSpeed.

LiteSpeed là một trong những web server tốt và phổ biến nhất hiện nay, bên cạnh Apache và NginX. LiteSpeed có nguyên lý hoạt động gần giống với Apache (tức là hầu như những tính năng của Apache đều sử dụng được trên LiteSpeed). Tuy nhiên, nó có khả năng chịu tải và tốc độ truyền, xử lý dữ liệu tốt hơn Apache khá nhiều. Đó là lý do tại sao một số nhà cung cấp hosting hiện nay chọn LiteSpeed Enterprise (bản đầy đủ nhất) để làm web server, mặc dù chúng không hề miễn phí.
Tham khảo thêm:
Tại sao bạn nên sử dụng plugin LiteSpeed Cache?
Toàn bộ hosting do WP Căn bản cung cấp thông qua dịch vụ WordPress Hosting đều sử dụng LiteSpeed Enterprise (LSWS). Một trong những tính năng mà tôi thích nhất ở LiteSpeed chính là LiteSpeed Cache (LSCache). Nó không chỉ giúp website load nhanh hơn mà còn tiết kiệm tài nguyên và tăng khả năng chịu tải.
Chúng tôi khuyên dùng plugin LiteSpeed Cache thay cho tất cả các plugin tạo cache khác, nếu bạn đang sử dụng hosting do WP Căn bản cung cấp. Bởi vì nó mang lại hiệu suất thực tế cao hơn rất nhiều khi so với các đối thủ.
Hướng dẫn cài LiteSpeed Cache cho WordPress
LiteSpeed Cache không được kích hoạt mặc định. Tuy nhiên, bạn hoàn toàn có thể kích hoạt nó thông qua file .htaccess hoặc sử dụng plugin do chính LiteSpeedTech viết riêng cho WordPress.
Sử dụng file .htaccess
Thêm đoạn code sau đây vào file .htaccess trong thư mục cài đặt của WordPress:
<IfModule LiteSpeed>
CacheEnable public /
RewriteEngine on
RewriteCond %{REQUEST_METHOD} ^(HEAD|GET)$
RewriteCond %{REQUEST_URI} !^/(wp-admin|wp-login.php|wp-cron.php)
RewriteRule .* - [E=Cache-Control:max-age=120]
</IfModule>
Các bạn có thể chỉnh thông số max-age=120 thành bất cứ thời gian nào mà bạn muốn. Mỗi đơn vị tương ứng với 1 giây. Như vậy, khi sử dụng code bên trên, phần lớn truy vấn dữ liệu tĩnh trên site của bạn sẽ được cache trong vòng 2 phút.
Nhược điểm của phương pháp này là bạn sẽ không thể xóa cache thủ công hay xóa cache tự động khi đăng tải bài viết, bình luận, chỉnh sửa file JS và CSS… Mọi thao tác đều phải chờ sau thời gian cache mới có hiệu lực.
Sử dụng plugin LiteSpeed Cache
Để giải quyết tình trạng trên, các bạn nên cài LiteSpeed Cache bằng cách sử dụng plugin.
1. Trước tiên, các bạn cần phải cài đặt và kích hoạt plugin LiteSpeed Cache (download).

2. Download file cấu hình tối ưu của plugin LiteSpeed Cache.
- Dành cho website đang cài đặt theme Paradise: download
- Dành cho website đang cài đặt các theme khác: download
Đây là file dữ liệu do WP Căn bản cấu hình sẵn, được tổng hợp từ kinh nghiệm tối ưu hàng nghìn website khác nhau trong nhiều năm qua. Các bạn có thể dựa vào cấu hình này để chỉnh sửa thiết lập cho phù hợp với website của bạn. File sẽ được cập nhật thường xuyên dựa theo những thay đổi của plugin LiteSpeed Cache.
3. Truy cập LiteSpeed Cache => Toolbox => [2] Import / Export hoặc LiteSpeed Cache => Presets => [2] Import / Export => lựa chọn file cấu hình (đã download ở bước 2) => click vào nút Import.

4. Truy cập LiteSpeed Cache => General => [1] General Settings => click vào nút Request Domain Key. Bạn sẽ cần Domain Key để sử dụng các dịch vụ của QUIC.Cloud (chẳng hạn như nén ảnh, CDN, tạo Critical CSS/ Unique CSS…).

Chờ một lát để Domain Key được phê duyệt, các bạn sẽ nhận được kết quả trông như hình bên dưới.

5. Tiến hành chỉnh sửa một vài thiết lập của plugin để tương thích tốt nhất với website của bạn hoặc để nguyên như mặc định nếu website đã hoạt động bình thường (không lỗi).
- Nếu bạn có sử dụng Google Fonts, truy cập LiteSpeed Cache => Page Optimization => [3] HTML Settings => chuyển mục Load Google Fonts Asynchronously sang trạng thái ON rồi lưu lại.
- Nếu bạn gặp các lỗi liên quan đến CSS (chẳng hạn như vỡ giao diện, khoảng cách giữa các phần tử không đúng…), truy cập LiteSpeed Cache => Page Optimization => [1] CSS Settings => chuyển mục CSS Combine sang trạng thái OFF rồi lưu lại. Nếu lỗi vẫn chưa được khắc phục, hãy thử OFF luôn cả mục CSS Minify. Ngoài ra, bạn có thể thử OFF lần lượt các tính năng Remove Query Strings và HTML Minify trong LiteSpeed Cache => Page Optimization => [3] HTML Settings.
- Nếu bạn gặp các lỗi liên quan đến JS (thường là một tính năng nào đó của website không hoạt động), truy cập LiteSpeed Cache => Page Optimization => [2] JS Settings => chuyển mục JS Combine sang trạng thái OFF rồi lưu lại. Nếu lỗi vẫn chưa được khắc phục, hãy thử OFF luôn (lần lượt) cả mục JS Minify và mục Load JS Deferred.
- Nếu bạn gặp những lỗi như xuất hiện cùng lúc 2 khung bình luận hoặc gặp vấn đề với các plugin như LearnDash, các plugin membership… truy cập LiteSpeed Cache => Cache => [5] ESI => chuyển mục Enable ESI sang trạng thái OFF rồi lưu lại.
- Nếu bạn muốn tạo và load ảnh WebP, truy cập LiteSpeed Cache => Image Optimization => [2] Image Optimization Settings => chuyển các mục Image WebP Replacement và WebP For Extra srcset sang trạng thái ON rồi lưu lại.
- Nếu website của bạn có quá nhiều người dùng hoặc quá nhiều bình luận và việc cache Gravatar khiến cho website tốn thêm nhiều dung lượng lưu trữ, truy cập LiteSpeed Cache => Page Optimization => [7] Localization => chuyển các mục Gravatar Cache và Gravatar Cache Cron sang trạng thái OFF rồi lưu lại.
- Nếu website của bạn không tải các file JS từ server bên ngoài (chẳng hạn file JS của Facebook, Twitter…), truy cập LiteSpeed Cache => Page Optimization => [7] Localization => chuyển mục Localize Resources sang trạng thái OFF rồi lưu lại. Nếu bạn muốn lưu trữ các file JS bên ngoài ngay trên server của bạn để cache và tăng tốc độ load, hãy thêm URL của chúng vào khung Localization Files.
- Nếu bạn muốn sử dụng Emoji hoặc đã vô hiệu hóa Emoji bằng code hoặc plugin khác, truy cập LiteSpeed Cache => Page Optimization => [3] HTML Settings => chuyển mục Remove WordPress Emoji sang trạng thái OFF rồi lưu lại.
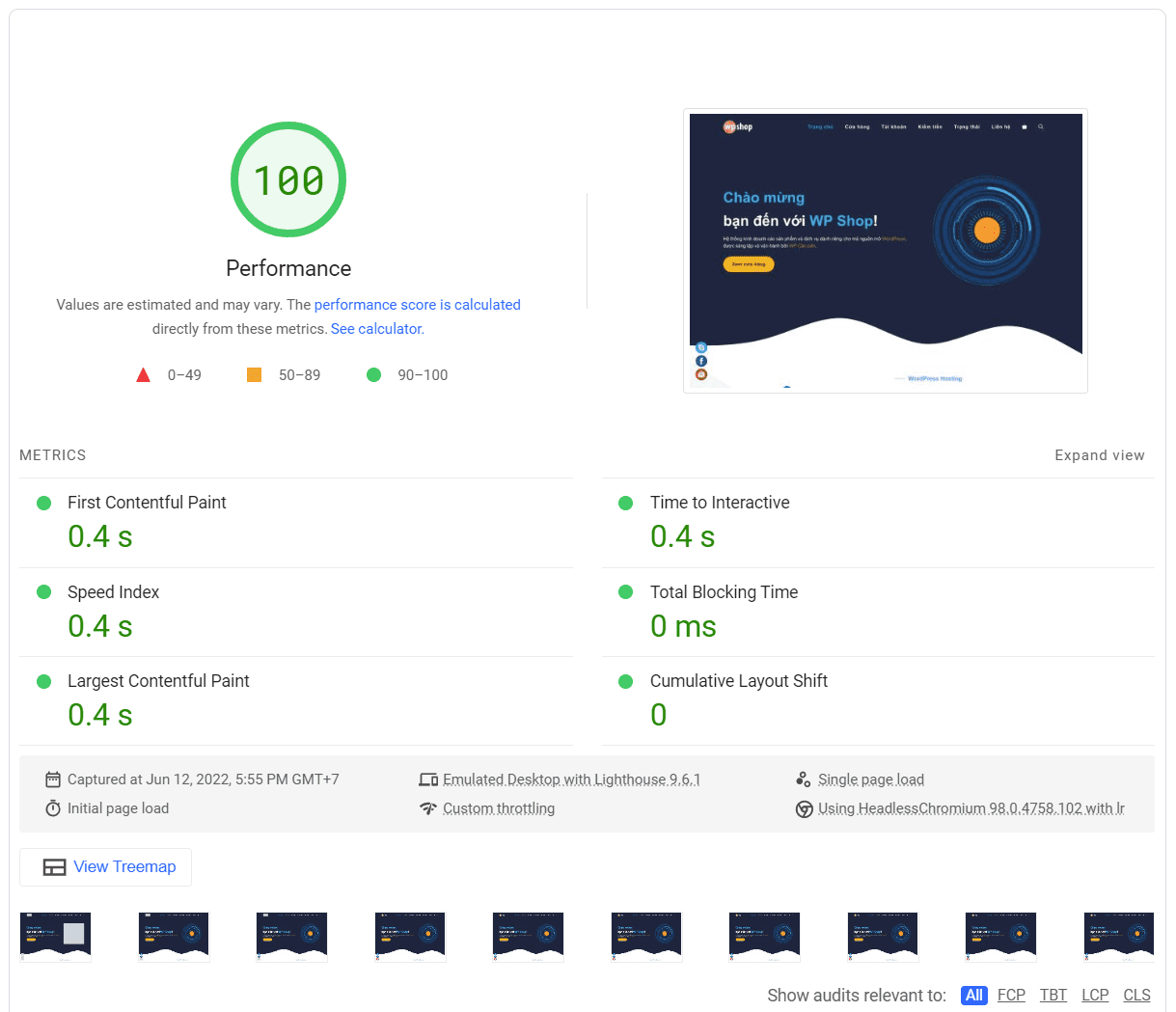
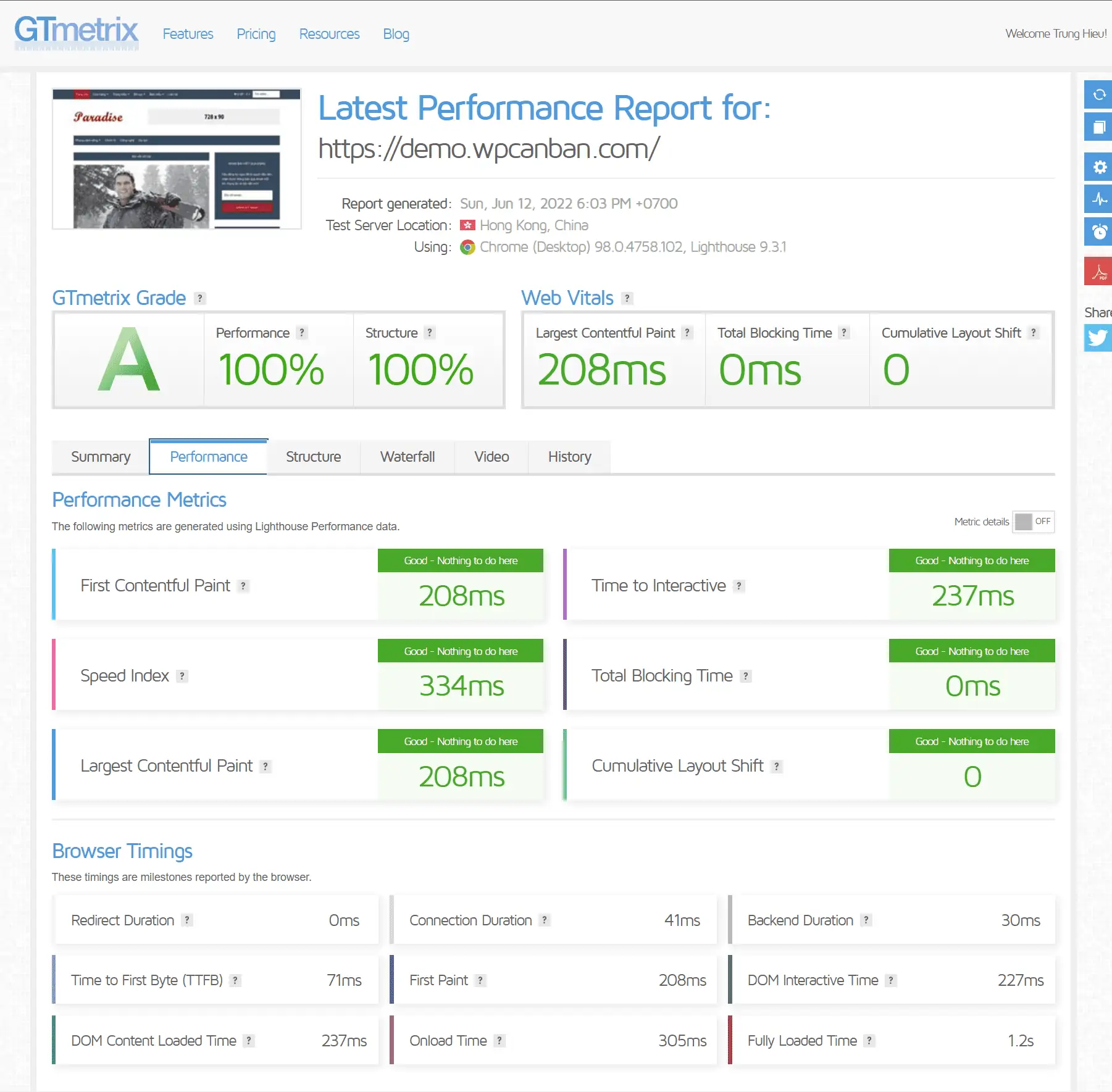
Nhớ xóa cache và sử dụng trình duyệt web ẩn danh (không đăng nhập) để kiểm tra kết quả.
Tổng hợp các hướng dẫn cài LiteSpeed Cache
Do plugin LiteSpeed Cache hiện tại có quá nhiều tính năng, trong một bài viết không thể hướng dẫn hết được, nên chúng tôi đã chia nhỏ nó thành nhiều bài hướng dẫn khác nhau. Các bạn có thể tham khảo trong danh sách bên dưới để biết thêm chi tiết:
- Hướng dẫn xóa cache của plugin LiteSpeed Cache
- Kết nối CloudFlare CDN với plugin LiteSpeed Cache
- Hướng dẫn sử dụng LiteSpeed Memcached
- Hướng dẫn sử dụng OpCode Cache với plugin LiteSpeed Cache
- Hướng dẫn thiết lập Object Cache trên plugin LiteSpeed Cache
- Hướng dẫn nén ảnh bằng plugin LiteSpeed Cache
- Hướng dẫn lazyload hình ảnh với plugin LiteSpeed Cache
- Hướng dẫn load ảnh WebP bằng plugin LiteSpeed Cache
- Tối ưu database WordPress với plugin LiteSpeed Cache
- Cache Gravatar giúp website WordPress load nhanh hơn
- Lưu trữ script của bên thứ ba ngay trên host
- Khắc phục lỗi Google Fonts trong Google PageSpeed Insights
- Sử dụng LiteSpeed Web Cache Manager trong cPanel
- Tinh giản plugin LiteSpeed Cache giúp menu gọn gàng hơn
- Sử dụng LiteSpeed Cache Guest Mode để tăng tốc độ load
- Cache WordPress REST API để tăng tốc độ load
- Khắc phục lỗi thư mục litespeed chiếm dung lượng
Danh sách này sẽ được cập nhật liên tục để bổ sung thêm các hướng dẫn mới.
Mọi thắc mắc liên quan đến việc cài LiteSpeed Cache cho website WordPress, xin vui lòng gửi vào khung bình luận bên dưới để được hỗ trợ và giải đáp.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)
















Xài wp-rocket vẫn ok hơn đúng k bác
LiteSpeed Cache chỉ sử dụng được trên Web Server LiteSpeed và OpenLiteSpeed. Nếu bạn đang dùng 2 loại này thì nên cài LiteSpeed Cache sẽ tốt hơn nhé. Ngược lại (Apache, NginX…) thì chọn WP Rocket.
Thực sự Lite Speed cache là plugin tương đối phức tạp khi thiết lập. Mình dùng Rocket thiết lập đơn giản hơn.
Lâu rồi mới ghé thăm lại Wpcanban. Web bạn rất bổ ích, cám ơn những gì wpcanban đã chia sẻ. Chúc Hiếu luôn mạnh khỏe để cập nhật những thông tin mới nhất cho người dùng như mình.
Công nhận LiteSpeed Cache nhiều tính năng thật. Thiết lập phức tạp hơn WP Rocket nhiều. Nhưng nếu host của bạn chạy Web Server LiteSpeed hoặc OpenLiteSpeed thì LiteSpeed Cache luôn là sự lựa chọn tốt nhất. 😅 Chào mừng bạn ghé thăm WP Căn bản nhé. 😁
Có ai download được file tối ưu dành cho các theme khác không? Có thì share cho mình với. Thanks!
Bạn muốn có file cấu hình thì vui lòng mua host nhé.
Cái này với WP Rocket thì cái nào ngon hơn anh nhỉ?
Nếu host sử dụng web server LiteSpeed hoặc OpenLiteSpeed thì dùng plugin LiteSpeed Cache ngon hơn WP Rocket bạn nhé.
mình cài file cầu hình của bạn vào thì load nhanh thật nhưng load chỉ khung hình chứ hình thì 1 lúc sau ms hiện
Do theme và các plugin của bạn quá cũ nên không tương thích với plugin LiteSpeed Cache. Vui lòng update theme, plugin lên phiên bản mới nhất rồi thử lại. :P
Có 1 web phụ xài newspaper rất nhiều ảnh cài bậy bạ kiểu gì nó load nhanh bá đạo, bấm là load. Còn web chính thì cài mãi méo chịu nhanh :|
2 web của bạn có dùng chung host, chung theme, chung plugin, chung content không? Nếu không chung cả 4 thứ đó thì rất khó để đánh giá. :)
Bên mình cũng vậy, web chính thì như rùa bò, mà web phụ nó lướt như chó đuổi.