Loại bỏ font chữ (Inter, Cardo) của plugin WooCommerce để tăng tốc độ load web.

Kể từ phiên bản 9.1, WooCommerce đã mặc định kích hoạt tính năng Coming Soon Mode (Site visibility) cho tất cả các website. Tác dụng của tính năng này là cho phép người dùng tạo trang Coming Soon để hiển thị thông báo cho khách truy cập trong trường hợp website đang được xây dựng hay bảo trì. Tuy nhiên, nó cũng gây ra một vấn đề phiền toái đối với tốc độ load web. Đó là tải thêm các font chữ không cần thiết (khá nặng), kể cả khi không được bật.
Tham khảo thêm:
- Tải có điều kiện các file JS và CSS của plugin WooCommerce
- Loại bỏ các file CSS mặc định của WooCommerce
Font chữ của plugin WooCommerce là gì?
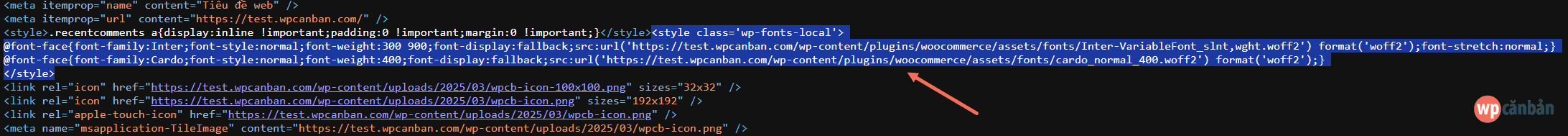
Nếu website của bạn đang được cài đặt plugin WooCommerce, hãy thử xem mã nguồn (view-source) của nó, bạn sẽ thấy một đoạn inline CSS (wp-fonts-local) với nội dung tương tự như hình bên dưới:

Nó có tác dụng tải 2 font chữ của WooCommerce là Inter và Cardo cho tính năng Coming Soon Mode.

Ngay cả khi tính năng Coming Soon Mode không được bật (website ở trạng thái Live), đoạn CSS này vẫn được chèn trên website của bạn.
Loại bỏ font chữ của WooCommerce
Có nhiều cách để làm điều này. Tùy thuộc vào website của bạn để lựa chọn cho phù hợp:
Đối với theme Paradise
1. Hãy cập nhật theme Paradise lên phiên bản 6.8.7 hoặc mới hơn.
2. Truy cập Giao diện => Tùy biến => Thiết lập giao diện => Tối ưu tốc độ => Chuyển mục Loại bỏ font chữ sang trạng thái Có rồi lưu lại.

Sử dụng plugin Disable Bloat
Nếu bạn đang sử dụng plugin Disable Bloat for WordPress & WooCommerce, hãy truy cập Settings => Disable Bloat => WooCommerce => chọn Disable WooCommerce Admin completely trong mục WooCommerce Admin.

Điều này sẽ giúp vô hiệu hóa toàn bộ WooCommerce Admin, bao gồm cả tính năng Coming Soon Mode.
Tham khảo thêm: Tinh giản WooCommerce giúp website của bạn nhẹ hơn
Sử dụng code snippets
Tất cả những gì bạn cần làm là thêm đoạn code sau đây vào trong file functions.php của theme hoặc child theme đang sử dụng. Các bạn cũng có thể sử dụng plugin Code Snippets để chèn nhằm tránh nó bị xóa mất khi cập nhật theme.
//* Disable WooCommerce Coming Soon Mode
add_filter( 'woocommerce_admin_features', function( $features ) {
$features = array_filter( $features, function( $value ) {
return $value !== 'launch-your-store';
});
return $features;
}, 10 );Xóa cache website (nếu có) và xem mã nguồn để kiểm tra kết quả.
Thật đơn giản phải không nào? Chúc các bạn thành công!
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





Để lại một bình luận