Hướng dẫn sử dụng OpCode Cache với plugin LiteSpeed Cache một cách đơn giản.

Trong các bài viết lần trước, tôi đã từng giới thiệu cho các bạn về cách sử dụng LiteSpeed Cache và Object Cache rồi phải không nào? Hôm nay, tôi sẽ tiếp tục giới thiệu nốt về thành viên còn lại trong bộ ba siêu phẩm “cache engine” của dịch vụ WordPress Hosting được phân phối bởi WP Căn bản, giúp blog/ website của bạn đạt được tốc độ load nhanh nhất và khả năng chịu tải tốt nhất. Vâng, và cái tên tôi đang muốn nhắc đến ở đây chính là Opcode Cache, hay thường được gọi tắt là OpCache.
Tham khảo thêm:
- Hướng dẫn cài LiteSpeed Cache cho WordPress một cách đơn giản
- Hướng dẫn thiết lập Object Cache trên plugin LiteSpeed Cache
OpCode Cache là gì?
OpCode Cache là một thành phần mở rộng (extension) của PHP, có tác dụng làm gia tăng hiệu suất xử lý của nó. OpCode Cache hoạt động bằng cách lưu lại kết quả trả về cho truy vấn đầu tiên và sử dụng chúng cho các truy vấn tiếp theo để tránh việc một yêu cầu phải xử lý lặp đi lặp lại nhiều lần mà trả về cùng một kết quả. Những dữ liệu cache này sẽ được lưu lên RAM.
OpCode Caching hoạt động dựa trên các OpCode System. Một số OpCode System phổ biến bao gồm: APC, eAccelerator, Zend Opcache, xCache…
Tại sao bạn nên dùng OpCode Cache?
Nhờ khả năng cache các truy vấn PHP nên OpCode Cache sẽ giúp blog/ website WordPress của bạn load nhanh hơn, tiết kiệm tài nguyên (CPU) và từ đó làm tăng khả năng chịu tải.

Vì vậy, nếu host của bạn có hỗ trợ OpCode Cache thì không có lý do gì chúng ta không tận dụng những lợi ích từ nó. Đặc biệt là khi OpCode Cache có thể dùng chung với LiteSpeed Cache và Object Cache.
Sử dụng OpCode Cache với plugin LiteSpeed Cache
Nếu bạn chưa biết thì LiteSpeed Cache thực sự là một plugin tạo cache sở hữu sức mạnh toàn diện. Ngoài việc hỗ trợ LiteSpeed Cache (tất nhiên rồi), nó còn được tích hợp sẵn các tính năng cho Object Cache và OpCode Cache. Để sử dụng OpCode Cache với plugin LiteSpeed Cache, các bạn chỉ cần làm theo các bước đơn giản sau đây.
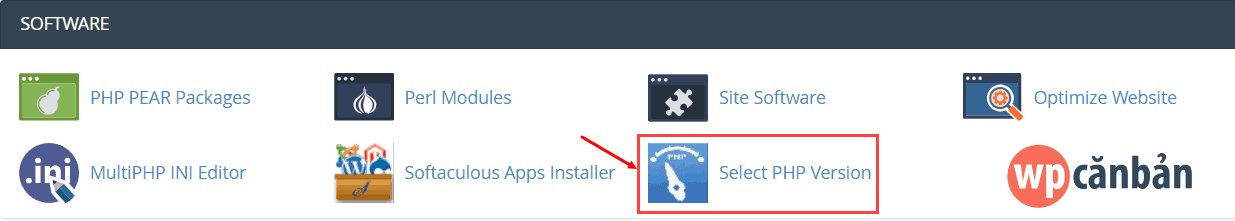
1. Truy cập vào cPanel của hosting, tìm mục Select PHP Version và click vào đó.

2. Tìm extension có tên là opcache và tích vào đó (nếu bạn đang sử dụng phiên bản PHP từ 5.5 trở lên). Ngược lại, từ phiên bản 5.4 trở về trước, hãy tích vào extension apc.

Click vào nút Save để lưu lại. Bạn đã hoàn tất việc kích hoạt OpCode Cache. Mọi thứ đơn giản như vậy thôi. Hệ thống sẽ tự hoạt động mà không cần bất cứ sự can thiệp nào khác (nói đúng ra là không thể can thiệp được). Vậy thì plugin LiteSpeed Cache liên quan gì đến việc này?
Thật ra, OpCode Cache có một nhược điểm đó là không thể tự xóa cache. Do vậy, các bạn cần một plugin để giúp làm điều này. Thật may mắn, LiteSpeed Cache đã tích hợp sẵn tính năng cho phép bạn xóa OpCode Cache khi cần thiết. Nó tạo ra một sự kết hợp tuyệt vời giữa LiteSpeed Cache, Object Cache và OpCode Cache.
3. Để xóa OpCode Cache trong plugin LiteSpeed Cache, các bạn chỉ cần lick vào mục OpCode Cache Purge All trên Admin Bar.

Hoặc truy cập LiteSpeed Cache => Manage => Purge => click vào mục OpCode Cache Purge All.

Bạn có đang sử dụng OpCode Cache trên blog/ website WordPress của mình không? Bạn đánh giá thế nào về tác dụng của extension này? Hãy cho chúng tôi biết ý kiến của bạn trong khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Website em báo
Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên
có cách nào khắc phục cái này ko anh.
wp-content/tablepress-combined.min.css
table-of-contents-plus/screen.min.css
plugins/kk-star-ratings/css.css
em đang xài litespeed cache
LiteSpeed Cache có tính năng combine và async CSS mà bạn. Trong tab Optimize ấy. Bạn xem kỹ lại sẽ thấy.