Tạo lightbox cho gallery và hình ảnh trong WordPress một cách đơn giản, không cần cấu hình.

Mới đây, tôi đã tích hợp thêm tính năng lightbox cho các thư viện ảnh (gallery) trên WP Căn bản và WP Shop. Mục đích của việc này là giúp mọi người có thể xem hình ảnh trong gallery với kích thước lớn hơn (toàn màn hình) mà không cần phải truy cập link từng hình ảnh sau đó mất công bấm nút back trên trình duyệt web để quay trở lại trang đang xem. Sở dĩ tôi chần chừ đến giờ phút này, bởi vì trước đó tôi ít khi sử dụng gallery và cũng ngại việc lightbox sẽ gây ảnh hưởng xấu đến tốc độ load web. Tuy nhiên, giờ đây câu chuyện đã khác, khi tôi tự phát triển một plugin siêu nhẹ, chỉ bao gồm 1 file JS và 1 file CSS với kích thước nhỏ. Nó có tên là WPCB Simple Lightbox.
Tham khảo thêm:
Tại sao bạn nên chọn WPCB Simple Lightbox?
Như tôi đã nói ở trên, nó siêu nhẹ, ít gây ảnh hưởng đến tốc độ load web. Plugin sở hữu các ưu điểm vượt trội như:
- File CSS và JS chỉ có kích thước rất nhỏ. Chúng chỉ được tải khi trong trang hoặc bài viết có shortcode của gallery.
- File JS không phụ thuộc vào jQuery, được nạp ở footer với kỹ thuật
defer. - Dùng GPU để xử lý hiệu ứng, giúp mọi thứ vận hành mượt mà, kể cả trên những máy có cấu hình yếu.
- Ủy quyền sự kiện (chỉ gắn đúng 1 sự kiện cho
document.body), không gây tốn RAM trong trường hợp gallery có nhiều ảnh. - Chỉ cần cài đặt và kích hoạt, không cần cấu hình.
- Giao diện lightbox đơn giản và thân thiện. Tương thích với mọi theme và mọi kích thước màn hình.
- Hỗ trợ cả gallery của Classic Editor lẫn gallery và hình ảnh của Block Editor.
- Plugin được tích hợp sẵn tính năng cập nhật tự động giống các plugin khác của WP Căn bản.
- Hỗ trợ sẵn 2 ngôn ngữ là tiếng Anh và tiếng Việt.
Xem changelog – WPCB Simple Lightbox
Cài đặt plugin lightbox cho WordPress
Trước khi sử dụng plugin để tích hợp lightbox, bạn nên kiểm tra xem theme của mình có sẵn tính năng tương tự hay không.
Sử dụng plugin WPCB Simple Lightbox
1. Đầu tiên, bạn cần download plugin WPCB Simple Lightbox. Vui lòng tham gia group WP Căn bản trên Facebook (chỉ dành riêng cho khách hàng) để lấy link download plugin.
Tham gia group WP Căn bản ngay
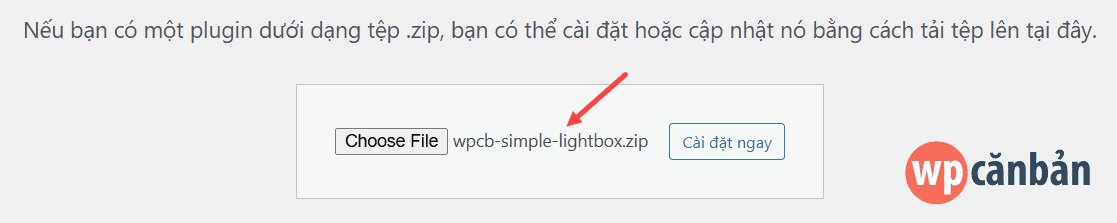
2. Upload, cài đặt và kích hoạt plugin WPCB Simple Lightbox.

Sử dụng plugin Lightbox for Gallery & Image Block
Đây là một giải pháp thay thế khá ổn nếu bạn không phải là khách hàng của WP Căn bản. Tương tự như plugin WPCB Simple Lightbox, tất cả những gì các bạn cần làm là cài đặt và kích hoạt plugin Lightbox for Gallery & Image Block (download).

Kích hoạt lightbox cho gallery và hình ảnh
Truy cập vào trình soạn thảo bài viết, sản phẩm hoặc trang:
Đối với Classic Editor
Khi chỉnh sửa hoặc tạo gallery mới, hãy thiết lập mục Link To trong Gallery Settings thành Media File:

Đối với Block Editor
Click vào biểu tượng Link trên thanh công cụ của Gallery block, sau đó chọn Link images to media files:

Làm tương tự với Image block và chọn Link to image file:

Lưu lại và kiểm tra kết quả. Nó sẽ trông giống như thế này:

Thật đơn giản phải không nào? Chúc các bạn thành công!
Bạn có đang tích hợp lightbox cho gallery và hình ảnh trên website của mình không? Bạn đã sử dụng giải pháp nào để làm điều đó? Hãy chia sẻ nó với chúng tôi thông qua khung bình luận ở bên dưới.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





cái code chỉnh gallery ảnh mặc định của wordpress là gì vậy anh nhỉ???
Có code gì đâu bạn nhỉ?
ý là em muốn sửa cái code galary album trong trình soạn thảo thì sửa kiểu gì ạ?
Bạn dùng Classic Editor hay là Block Editor nhỉ? Mình vẫn chưa hiểu tại sao bạn cần sửa code? 😅 Nếu bạn muốn thêm, bớt, sắp xếp hình ảnh trong gallery thì chỉ cần click vào gallery là sẽ thấy nút chức năng để làm điều đó mà?
Trong phần soạn thảo cũ có mục add media, nó cho phép Create gallery. Ví dụ:
nhưng em muốn sửa code mã nguồn đầu ra HTML của cái phần này thì làm sao ạ.
Bạn lên Google tìm thử từ khóa “customize the wordpress gallery html” xem nhé.
em tìm thử lâu rồi mà ko làm đc, hiuiu
Vậy thì chịu thôi bạn. Dễ hơn thì cài thêm plugin gallery vào mà dùng. Mặc dù sẽ nặng hơn nhưng đổi lại có nhiều tùy biến hơn. 😅