Hướng dẫn load ảnh WebP bằng plugin LiteSpeed Cache, tương thích với CloudFlare CDN.

Nếu bạn chưa biết thì LiteSpeed Cache là một plugin toàn năng. Không những có khả năng tạo cache (bộ nhớ đệm); tối ưu HTML, CSS, JS, database, Google Fonts; hỗ trợ CDN… plugin này còn có thể giúp bạn nén hình ảnh, thậm chí là tạo cả phiên bản WebP cho chúng. Tuy nhiên, việc ôm đồm quá nhiều thứ khiến cho tính năng nén ảnh của LiteSpeed Cache không thực sự tốt như những plugin chuyên dụng. Do đó, thay vì nén và tạo ảnh WebP bằng plugin LiteSpeed Cache, chúng tôi khuyên bạn chỉ nên sử dụng nó để load ảnh WebP mà thôi.
Tham khảo thêm:
- Hướng dẫn cài LiteSpeed Cache cho WordPress một cách đơn giản
- ShortPixel – Plugin nén ảnh giá rẻ tốt nhất dành cho WordPress
Tại sao nên load ảnh WebP bằng plugin LiteSpeed Cache?
Một ưu điểm vượt trội của plugin LiteSpeed Cache là tính năng load ảnh WebP của nó hoạt động tốt trên dịch vụ CloudFlare CDN miễn phí. Nếu bạn load ảnh WebP thông qua việc chèn code vào file .htaccess như một số plugin khác vẫn thường làm, chắc chắn bạn sẽ gặp lỗi hiển thị hình ảnh trên các trình duyệt không hỗ trợ ảnh WebP (như Safari). Bởi vì, chúng không tương thích với CloudFlare CDN.
Thêm nữa, tính năng này cũng tương thích tốt với những plugin lazyload hình ảnh như Native Lazyload hay Lazy Loading Feature Plugin. Do đó, nếu đang cài đặt plugin LiteSpeed Cache trên website, không có lý do gì để bạn từ chối việc sử dụng tính năng load ảnh WebP của nó.
Lưu ý: LiteSpeed Cache chỉ hỗ trợ load ảnh WebP có đuôi dạng “double exetension” (.png.webp hoặc .jpg.webp). Vì vậy, bạn không thể sử dụng nó cho những plugin nén ảnh chỉ tạo đuôi .webp.
Load ảnh WebP bằng plugin LiteSpeed Cache
Trong giao diện quản trị của WordPress, các bạn truy cập LiteSpeed Cache => Image Optimization => [2] Image Optimization Settings => chuyển 2 mục Image WebP Replacement và WebP For Extra srcset sang trạng thái ON rồi lưu lại.

Các mục sau đây sẽ cần phải được thiết lập ở trạng thái OFF bởi vì chúng ta sẽ sử dụng 1 plugin khác để nén và tạo ảnh WebP:
- Auto Request Cron
- Auto Pull Cron
- Optimize Original Images
- Remove Original Backups
- Optimize Losslessly
- Preserve EXIF/XMP data
- Create WebP Versions
Đối với plugin ShortPixel
1. Trong giao diện thiết lập của plugin ShortPixel, các bạn tick vào mục Also create WebP versions of the imges, for free. Để trống mục Deliver the WebP versions of the images in the front-end bởi vì chúng ta sẽ sử dụng plugin LiteSpeed Cache để thay thế tính năng này.
![]()
2. Tiếp theo, chèn đoạn code sau đây vào file wp-config.php của mã nguồn WordPress.
define('SHORTPIXEL_USE_DOUBLE_WEBP_EXTENSION', true);Lưu ý: nó phải nằm bên trên dòng chữ sau.
/* That's all, stop editing! Happy blogging. */Tác dụng của việc này là yêu cầu ShortPixel tạo ra các ảnh WebP có đuôi dạng .png.webp, .jpg.webp thay vì chỉ có .webp như mặc định của nó.
3. Truy cập Media => Bulk ShortPixel => tiến hành nén toàn bộ hình ảnh đã upload lên web. Nếu bạn đã “lỡ tay” tạo ảnh với đuôi .webp trước đó thì cách duy nhất là restore backup sau đó tiến hành nén lại từ đầu.
Đối với plugin EWWW Image Optimizer
1. Truy cập Settings => EWWW Image Optimizer => WebP, tick vào mục JPG/PNG to WebP và bỏ trống tất cả các mục còn lại.

2. Truy cập Media => Bulk Optimize và tiến hành nén toàn bộ những ảnh mà bạn đã upload trước đó.
Đối với plugin WebP Express
1. Truy cập Settings => WebP Express, thiết lập các mục Destination folder và File extension như hình bên dưới:

Bỏ trống toàn bộ các mục trong phần Redirection rules:

2. Click vào nút Bulk Convert để tiến hành tạo phiên bản WebP cho toàn bộ ảnh đã upload. Nếu bạn đã tạo ảnh WebP với thiết lập khác, hãy click vào nút Delete converted files để xóa bỏ chúng trước khi tạo lại.
Kiểm tra kết quả
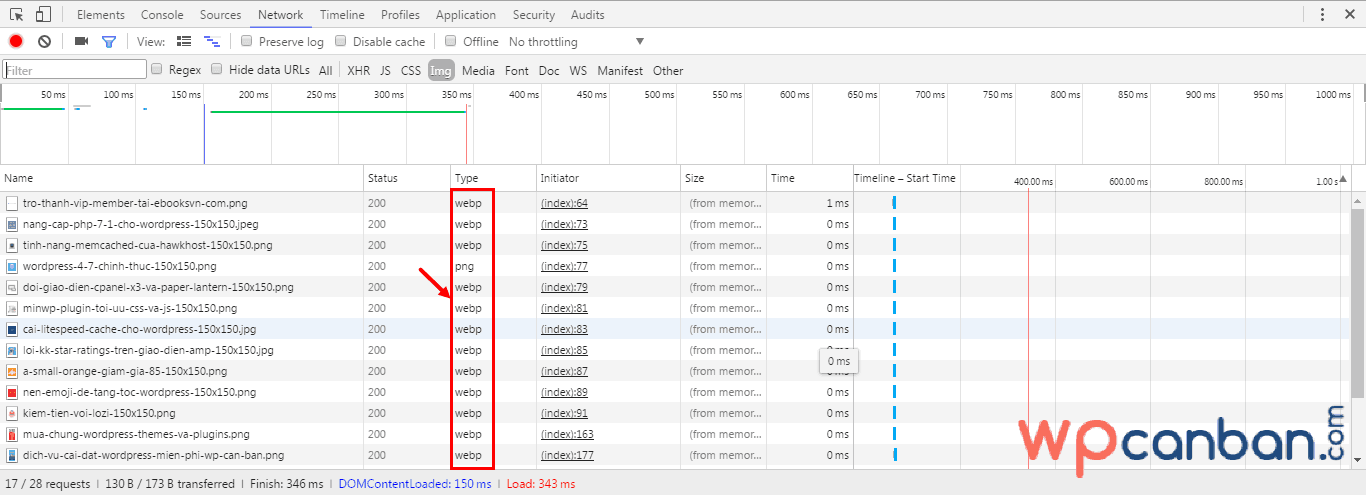
Việc cuối cùng là xóa cache website, cache trình duyệt và cache CDN (nếu có) rồi kiểm tra kết quả. Trên trình duyệt Google Chrome, các bạn bấm phím F12 (hoặc click chuột phải vào giao diện web rồi chọn Inspect) => chọn tab Network => reload (F5) web và xem ở cột Type.

Thật đơn giản phải không nào? Chúc các bạn thành công!
WP Căn bản đang sử dụng định dạng ảnh WebP được tạo bằng plugin ShortPixel và load thông qua plugin LiteSpeed Cache, còn bạn thì sao? Theo bạn có nên sử dụng định dạng ảnh WebP hay không? Hãy cho chúng tôi biết ý kiến của bạn thông qua khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Mọi người cho mình hỏi plugin WebP Express là nó tạo thêm 1 hình ảnh WebP song song với hình ảnh củ ak ae ,tương đương với việc thư mục upload nó phình thêm tí nữa ak ?
Plugin tạo ảnh WebP nào cũng thế hết bạn nhé. Số lượng ảnh sẽ tăng gấp đôi và bạn sẽ tốn thêm dung lượng host để lưu trữ ảnh WebP.
nhưng ảnh được cắt nhỏ bởi theme có được tạo định dạng mới này lun không bạn nhỉ hay chỉ ảnh gốc lúc upload thôi ak bạn ?
Tất cả nhé. Nên số lượng ảnh mới x2 lên.
vâng cảm ơn ban nha ,plugin WebP Express hình như phải giữ nguyên trình duyệt khi nhấn nút Bulk Convert bạn nhỉ ,sau khi mình đóng tab tí mở lại không thấy nó chạy nữa mà phải start lại .
Đúng rồi bạn. Phải duy trì tab trình duyệt cho đến khi hoàn tất quá trình nhé.
vâng cảm ơn bạn nhiều nha .
Nó có cái chức năng QUIC.cloud CDN. Có bật đồng thời cái này với Cloudflare được không bác. Em muốn thử lắm mà ko biết sao
Nó cũng là CDN nên không thể bật đồng thời với các dịch vụ CDN khác đâu nhé. Mà QUIC.cloud CDN là dịch vụ trả phí, không phải miễn phí đâu mà thử. :P
chào anh Hiếu, em có từng sử dụng plugin LiteSpeedCache, vì em dân ngoại đạo nên không hiểu rõ mấy cấu trúc của CSS, HTML nên em làm theo hướng dẫn trên mạng nên khi thiết lập xong phần tối ưu trang trong plugin LietSpeedCache thì cấu trúc trang web em thường bị hỏng hết. Anh có bài hướng dẫn chi tiết thiết lậ plugn này thì giúp em với ạ.
Còn một điều em muốn hỏi anh là trang web của em góc phải bên dưới cứ tự hiện category ở phần footer, em tìm trong file footer.php để xóa những dòng này nhưng không tìm thấy. Anh kiểm tra giúp em được không ạ.
Em cảm ơn anh.
Không có hướng dẫn nào có thể sử dụng để cấu hình chuẩn được đâu bạn. Cái này tùy thuộc vào từng website và chỉ người có kinh nghiệm và thực sự am hiểu về LiteSpeed Cache mới cấu hình được. :P Bạn chuyển qua sử dụng host của bên mình đi, mình cấu hình miễn phí cho. :D
Nếu cài AMP thì có cần thiết phải dùng cái này không nhỉ?
Có bạn nhé.
1. ShortPixel Tạo ảnh WebP tốn phí hả anh? Em tải về thấy phải có KEY
2. Sao em vào như hướng dẫn này mà ko có 2 Mục trên v anh Hiếu: Settings => LiteSpeed Cache => [7] Media => chuyển 2 mục Image WebP Replacement và WebP For Extra srcset sang trạng thái ON rồi lưu lại.
1. ShortPixel là plugin nén ảnh trả phí nhé. Gói miễn phí được 100 ảnh/tháng hoặc đăng ký qua link ref thì được 200 ảnh/tháng.
2. LiteSpeed Cache update phiên bản mới nó đổi giao diện rồi. Giờ phải vào LiteSpeed Cache => Image Optimization => [2] Image Optimization Settings.
Mình thực hiện theo hướng dẫn của bạn, dùng WebP Express tạo WebP files rồi phân phối hiển thị bằng LiteSpeed Cache. Tuy nhiên có vấn đề với cache, cụ thể là:
– Nếu dùng Chrome tải trang trước thì LiteSpeed Cache sẽ nhớ các hình theo định dạng WebP, nên khi vào lại trang bằng Safari sẽ không hiển thị được hình nữa (Safari không đọc WebP).
– Ngược lại nếu dùng Safari tải trang trước thì LiteSpeed Cache sẽ nhớ hình theo định dạng JPG / PNG, vào lại bằng Chrome dĩ nhiên vẫn hiển thị hình được nhưng chỉ tải JPG / PNG chứ không phải WebB.
Xin được hỗ trợ!
Bạn có thiết lập đúng như mình hướng dẫn không? Ảnh có được tạo ra ở dạng đuôi kép (.jpg.webp và .png.webp) không? Hay là chỉ có đuôi .webp thôi? Gửi link website của bạn lên đây mình xem nhé.
Mình xử lý được rồi, cảm ơn bạn! Vào CyberPanel mở rồi save Rewrite Rules (không thay đổi gì) là hết.
LiteSpeed Cache càng ngày càng ngon.
Vì nó ngày càng ngon nên mới bị nghiện web server LiteSpeed. Dùng rồi không dứt ra được. :D
Trang của mình có nên làm cái này không Hiếu nhỉ? Mình thấy Hiếu cài plugin Robin image cho mình, plugin đó có làm được không?
Robin Image Optimizer không hỗ trợ tạo ảnh WebP đối với phiên bản miễn phí nhé. Nếu muốn làm theo bài viết này thì bạn phải cài thêm plugin WebP Express để tạo ảnh WebP.
Thế để tìm hiểu thêm đã, tks Hiếu :D
em đang thực hiện theo, mong thành công tốt đẹp
Làm đúng thì chắc chắn là phải thành công chứ. :3
em dùng statically để CDN ảnh nên có vẻ ko ổn.
Dùng CDN kiểu đó thì bó tay nhé. Dùng CDN của CloudFlare thì được. :P
litespeed cache ra mắt bản 3.0. Nhiều tính năng hay lắm. Hiếu viết bài update đi!
Lúc nào rảnh mình sẽ update nhé. Vì plugin LiteSpeed Cache có quá nhiều tính năng nên chưa có thời gian. :P
Giao diện mới của Litespeed khác hoàn toàn. Hiếu có thời gian ngâm cứu viết bài mới hướng dẫn ae setting cái nhỉ!!!!
Ngâm cứu xong rồi nhưng ngại viết vì nó có quá nhiều tính năng. :))