Khắc phục vấn đề thư mục litespeed chiếm nhiều dung lượng khi sử dụng plugin LiteSpeed Cache.

Gần đây, tôi có nhận được thắc mắc của một số bạn hỏi về việc thư mục litespeed (nằm trong wp-content) phình ra quá nhanh, chiếm nhiều dung lượng lưu trữ của host, thậm chí khiến host bị đầy. Các bạn cho rằng nguyên nhân là do các file cache mà plugin LiteSpeed Cache tạo ra. Đúng là cache thật. Nhưng cache này không giống loại cache mà các plugin khác thường tạo ra cho lắm. Vậy nguyên nhân cụ thể thế nào và cách khắc phục ra sao? Hãy dành ít phút để cùng WP Căn bản tìm hiểu ngay sau đây.
Tham khảo thêm:
- Hướng dẫn cài LiteSpeed Cache cho website WordPress
- Tinh giản plugin LiteSpeed Cache giúp menu gọn gàng hơn
Nguyên nhân thư mục litespeed chiếm dung lượng lớn
Thư mục litespeed dùng để chứa cache. Nhưng cache này là cache của các file CSS, JS đã được plugin LiteSpeed Cache minify (nén) và có thể là cả cache của Gravatar. Nếu website càng có nhiều file JS, CSS (cả inline lẫn external), Gravatar… thì lượng file cache này càng nhiều. Đặc biệt là khi các bạn bật tính năng combine (gộp) cả inline CSS và JS vào thành cách file minify. Bên dưới là ảnh chụp nội dung bên trong một thư mục litespeed.

Còn bản thân plugin LiteSpeed Cache không lưu file cache HTML trong thư mục wp-content giống như các plugin hỗ trợ tạo cache khác. Nó lưu trong thư mục lscache nằm ngang hàng với thư mục public_html (trên shared host) và thường không bị tính vào dung lượng lưu trữ của gói host (ít ra đối với dịch vụ WordPress Hosting của WP Căn bản là như vậy).

Ví dụ như ở hình bên trên, mặc dù dung lượng sử dụng thực tế là gần 1.3GB, nhưng hệ thống chỉ tính hơn 900 MB dung lượng bởi vì nó không tính thư mục lscache.
Khắc phục lỗi thư mục litespeed chiếm dung lượng
Từ các nguyên nhân đã được xác định, chúng ta có thể thử một số giải pháp như sau:
Tắt combine inline CSS và inline JS
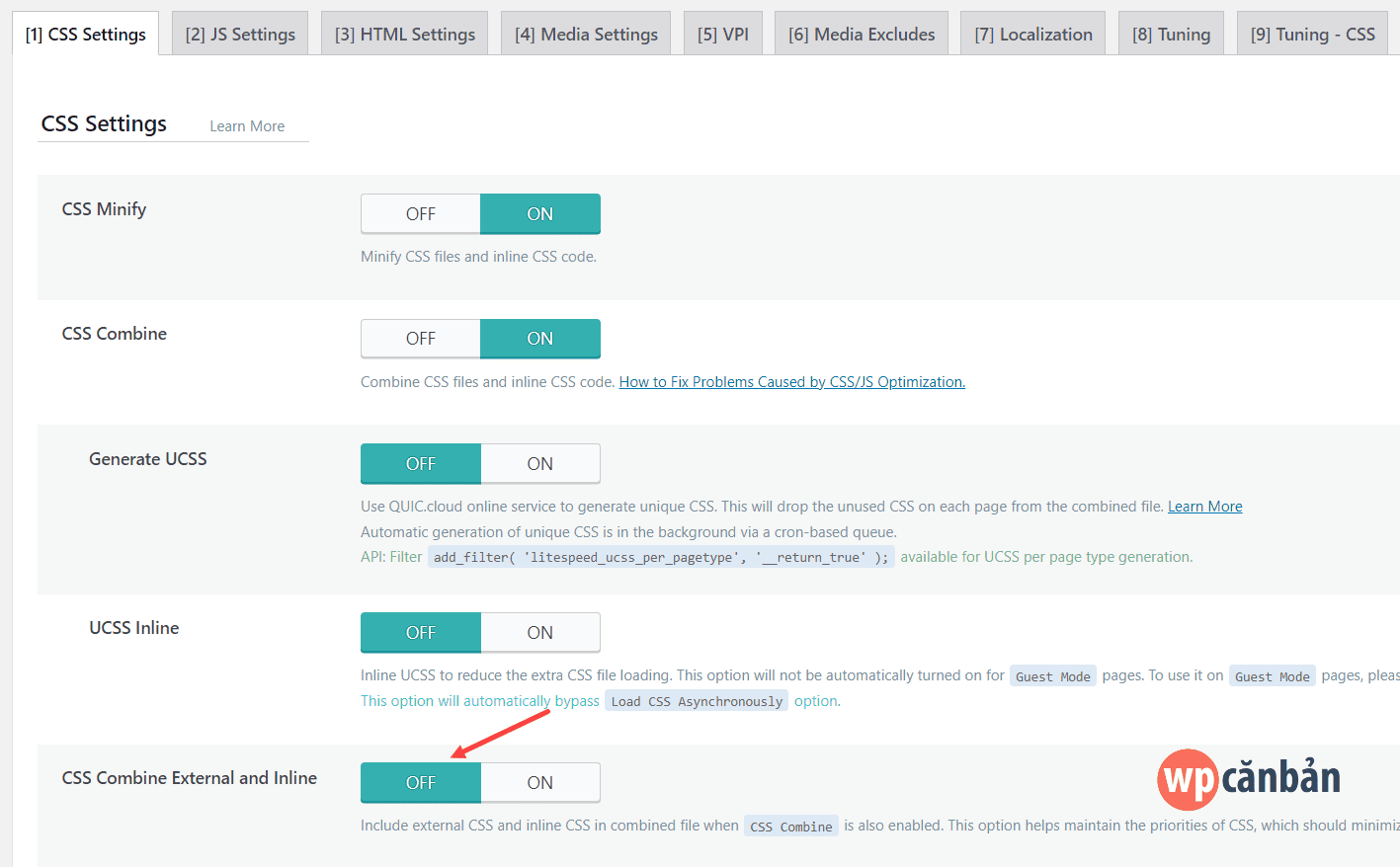
Truy cập LiteSpeed Cache => Page Optimization => [1] CSS Settings => tắt tính năng CSS Combine External and Inline.

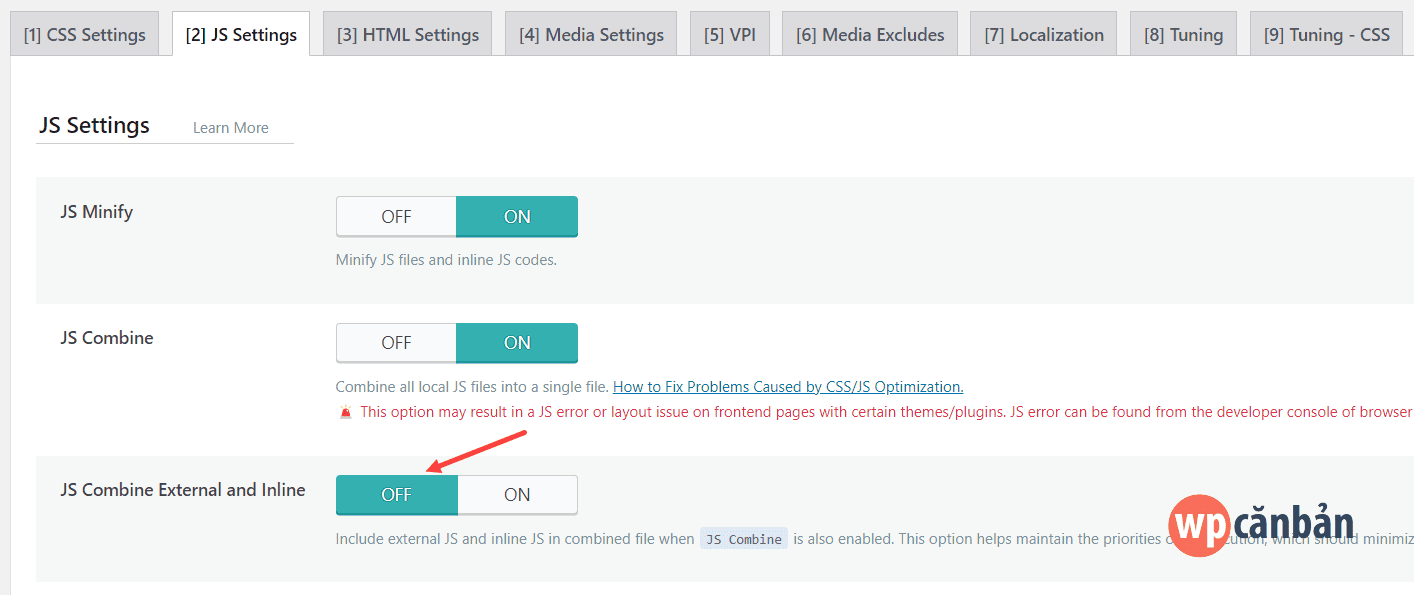
Truy cập LiteSpeed Cache => Page Optimization => [2] JS Settings => tắt tính năng JS Combine External and Inline.

Click vào nút Save Changes để lưu lại. Sau khi làm xong, click mục Purge All – CSS/JS Cache trên Admin Bar để xóa cache.
Tham khảo thêm: Hướng dẫn xóa cache của plugin LiteSpeed Cache
Tắt tính năng cache Gravatar
Ngoài ra, các bạn có thể tắt luôn mục Gravatar Cache trong [7] Localization nếu website có rất nhiều Gravatar (ở phần bình luận chẳng hạn) nhưng bạn lại muốn tiết kiệm dung lượng lưu trữ cho host hơn là ưu tiên tốc độ load. Còn nếu bạn muốn tối ưu tốc độ load thì tôi khuyên không nên tắt tính năng này.
![]()
Sau khi tắt, nhớ click mục Purge All – Gravatar Cache trên Admin Bar để xóa cache.
Tham khảo thêm: Cache Gravatar giúp website WordPress load nhanh hơn
Kiểm tra kết quả
Bây giờ, hãy quay trở lại hosting, truy cập mục Disk Usage (trong cPanel) => kéo xuống dưới cùng và kiểm tra xem thư mục litespeed đã hết chiếm dung lượng lớn chưa nhé.

Các bạn nên định kỳ kiểm tra lại sau vài ngày để xác nhận tình trạng không còn tái diễn. Chúc các bạn thành công!
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





Mình cũng đang dùng phiên bản v5.6
Không hiểu sao hôm nay vào check thì thấy JS nó tạo gần 2.2GB dữ liệu
Do tính năng “JS Combine External and Inline” đấy bạn. Tắt đi là ok.
Có một lỗi khác nữa là lần đầu truy cập thì tốc độ rất là nhanh, nhưng lần 2, 3 trở đi thì rất là chậm . Nhất là khi User đó đăng nhập vào Web . Như vậy là lỗi gì vậy Ad?
Bác nói nghe có vẻ ngược ngược nhỉ? :D Đúng ra lần đầu chậm, lần thứ 2 trở đi nhanh mới đúng. Vì lần đầu thì plugin sẽ mất thời gian để gộp, nén và tạo cache. Những lần sau thì đã có sẵn cache rồi mà. :P
Mình cũng không hiểu lý do tại sao, nhưng Website mình đang bị như vậy, bạn có thể thử truy cập vào web “inthecao .com” thử xem, mình cũng thấy lạ, không biết là lỗi gì !
Nguyên nhân có thể là do một loạt file font chữ (Roboto) của bác đang bị lỗi 404. Bác kiểm tra lại xem.
Mình đã thử chuyển qua một font khác, sử dụng Font từ Google, nó cũng bị như vậy á Ad !
Vẫn còn lỗi trong Console của Google Chrome Dev Tools bác nhé. Hình như là lỗi liên quan đến code Facebook Messenger.
à, Mình đã hiểu lý do của lỗi rồi ! Cám ơn Ad nhiều nhé !
Chào Ad,
Sao khi kiểm tra bằng Plugin Query Monitor , thì mình phát hiện Litespeed cache cache liên tục hình ảnh (tối ưu), dẫn đến bị quá tải Web, có thể cài đặt thời gian làm việc này (Từ 10h đến 4h sáng) được không ad ?
Bác có thể thử tắt WP-Cron đi và thay bằng Cron Job của host để giảm tần suất hoạt động của các plugin. Tham khảo bài viết: Vô hiệu hóa WP-Cron giúp website load nhanh hơn
Mình có tìm hiêu thêm, thì biết là lỗi chậm Web của mình, xuất phát từ việc không bật Redis – Ad có thể nói thêm về cái này trong bài viết mới được không?
Link : Cache > Object -> Bật “Object Cache” , mình thấy một số nơi còn hướng dẫn cả việc kết nối với Host .
Nếu bác có bật tính năng Object Cache (Memcached, Redis) trong plugin LiteSpeed Cache, trong khi không bật tính năng này trên host hoặc host không hỗ trợ thì cũng làm chậm web nhé.
Mình cũng bị như bạn, thậm chí tắt LiteSpeed Cache đi web load nhanh hơn. Trước không bị như vậy mà đợt này bị, có thể phiên bản mới của LiteSpeed Cache có vấn đề gì đó, giờ cũng không thấy nó lưu cache ở thư mục cache trên host nữa, trước thì lưu rất nhiều vào đấy. Click lần đầu chậm, f5 ngay lập tức thì load nhanh vì đã lưu cache, nhưng để khoảng 1 vài phút sau f5 lại thì lại chậm hơn cả lần đầu, không biết lí do tại sao nên tạm thời mình đã tắt LiteSpeed Cache đi.