Hướng dẫn chèn widget Facebook Page vào website WordPress một cách đơn giản.

Nếu bạn đang tìm cách để tích hợp widget Facebook Page vào website WordPress nhằm mục đích tăng sự tương tác với người dùng trên mạng xã hội thì bài viết này chính là dành cho bạn. Trong WordPress, bạn hoàn toàn có thể sử dụng một plugin có sẵn để làm điều đó. Tuy nhiên, tại sao phải lạm dụng plugin trong khi Facebook đã chuẩn bị sẵn cho bạn các công cụ cần thiết? Ngay sau đây, tôi sẽ hướng dẫn cho các bạn cách chèn widget Facebook Page vào website một cách đơn giản mà không cần cài thêm bất cứ plugin nào khác.
Tham khảo thêm:
- Tích hợp Facebook Chat cho website không cần dùng plugin
- Hướng dẫn tích hợp Facebook Chat vào website WordPress
Tạo widget Facebook Page
1. Bước đầu tiên, như thường lệ, các bạn phải tạo 1 cái Facebook App. Nếu bạn chưa biết tạo Facebook App như thế nào, hãy xem ở phần link tham khảo bên trên, tôi sẽ không nói lại nữa.
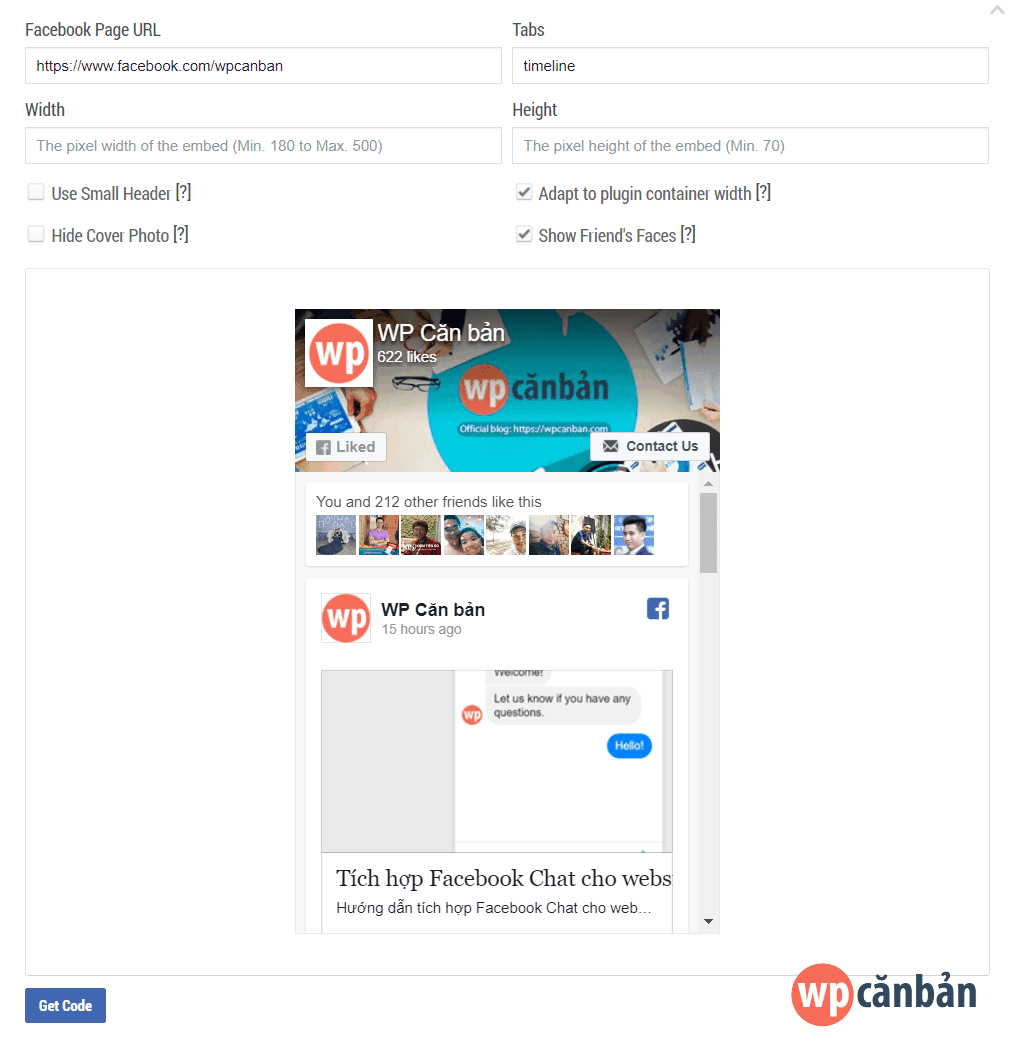
2. Truy cập vào trang Page Plugin của Facebook. Sau đó, khai báo đầy đủ các thông tin được yêu cầu vào biểu mẫu.

Trong đó:
- Facebook Page URL: là link Facebook Page của bạn.
- Tabs: cho phép bạn hiển thị timeline (bài đăng trên page), messages (tính năng gửi tin nhắn) và events (các sự kiện của page) ngay bên dưới. Các bạn có thể chọn 1 trong 3 hoặc cả 3, tùy theo nhu cầu. Tất nhiên là càng nhiều dữ liệu thì… càng nặng.
- Width: chiều rộng của widget, mặc định là 340px, tối thiểu là 180px, tối đa là 500px.
- Height: chiều cao của widget, mặc định là 500px, tối thiểu là 70px.
- Use small Header: sử dụng tiêu đề nhỏ.
- Hide Cover Photo: ẩn ảnh bìa của page.
- Adapt to plugin container width: phù hợp với chiều rộng vùng chứa plugin, có thể hiểu là tạo widget có khả năng responsive.
- Show Friend’s Faces: hiển thị ảnh avatar của những người đã like page.
Demo chi tiết của widget sẽ hiển thị ngay bên dưới cho các bạn xem trước. Sau khi thấy vừa ý, hãy click vào nút Get Code.
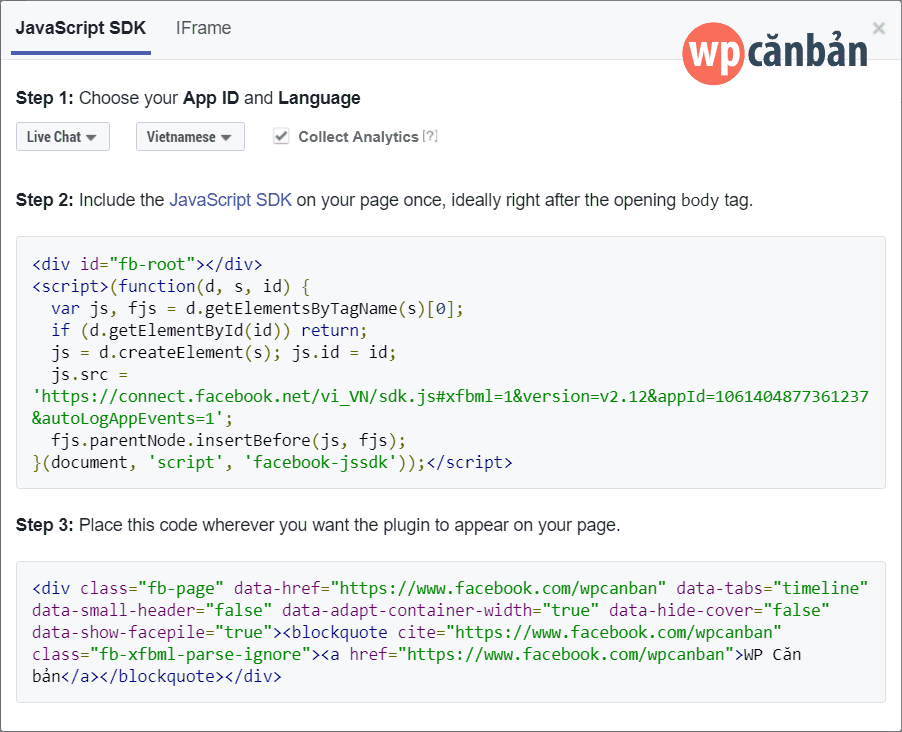
3. Một khung pop-up sẽ hiện ra. Có 2 tùy chọn cho phép các bạn tích hợp widget Facebook Page vào website. Trong ví dụ này, tôi chọn JavaScript SDK.

Hãy lựa chọn App ID mà bạn đã tạo ở bước 1 và ngôn ngữ sẽ hiển thị trên widget.
Tích hợp Facebook Page vào website WordPress
1. Copy đoạn code thứ nhất và chèn vào file footer.php của theme mà bạn đang sử dụng hoặc xem hướng dẫn “Chèn code vào Header và Footer của WordPress một cách đơn giản“.

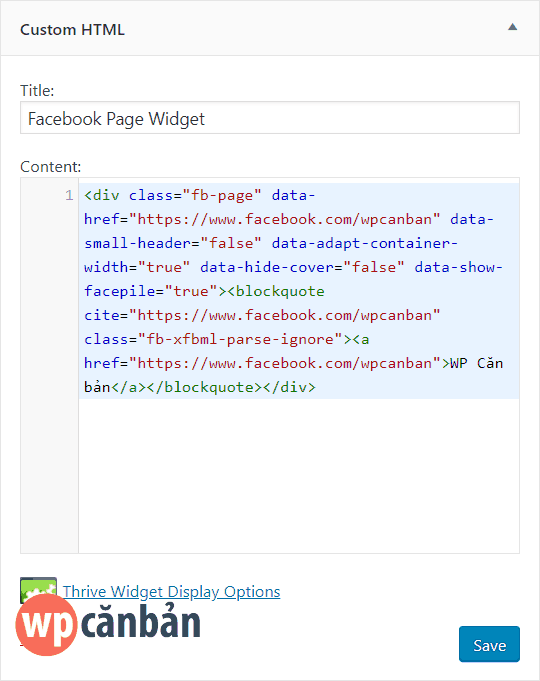
2. Copy đoạn code thứ hai và chèn vào vị trí mà bạn muốn widget Facebook Page hiển thị. Các bạn có thể sử dụng Text Widget (ở chế độ Text) hoặc Custom HTML Widget để chèn.

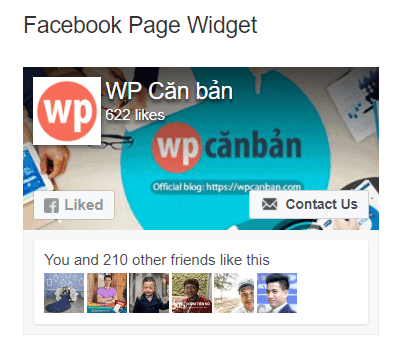
Và kết quả sẽ trông giống như thế này:

Thật tuyệt vời phải không nào? Chúc các bạn thành công!
Mọi thắc mắc và góp ý xin vui lòng gửi vào khung bình luận bên dưới để được giải đáp.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





thanks ad, web của mình tại cái cột cuối nó bị thế nên ô fb và map bé theo
thôi đành vậy, chắc ít ai xem bằng đt
Không lấy được link
Link gì bạn nhỉ?
Hiếu có plugin nào khóa nội dung bắt buộc Like Fanpage mới được xem mà miễn phí không?
Bạn tham khảo bài viết này xem nhé: Top 7 Social Content Locker plugins tốt nhất cho blog WordPress
Sao mình làm kiểu gì cũng hiện được fanpage lên nhỉ. Nếu dùng IFrame thì không thấy gì. Nếu dùng Javascript thì lên dấu ” kèm theo tên fanpage (đưa chuột vào thì thấy có link trỏ đến fanpage) sau đó biến mất luôn. Mình đã thử chèn code các kiểu đều không được. Chèn vào header.php sau thẻ body, rồi trong thẻ header, rồi chèn vào footer.php, rồi dùng plugin để chèn nhưng không có cách nào thành công cả. Phần chiều rộng, cao thì đã thử để 0-0, rồi 250-200, rồi 350-250 vãn không được. Bạn có thêm thủ thuật gì cho vụ này không. Thanks
Trên trình duyệt Google Chrome, bạn bấm phím F12 (hoặc click chuột phải vào giao diện web rồi chọn Inspect) => chọn tab Console xem nó có báo lỗi gì không?
Bạn cho mình hỏi làm sao thay nút “gửi tin nhắn” = nút “share” ? Cám ơn bạn
Trong trang Page Plugin có ghi đó bạn:
Hiêus ơi có cách nào trên điện thoại, mình click fanpage ra app luôn ko. Vì click dạng này toàn ra web mà bắt đăng nhập trên chorme à
Không bạn nhé. Cái này bạn gửi yêu cầu lên nhóm lập trình viên của Facebook may ra họ hỗ trợ. :P
Mình làm được rồi, cảm ơn nha
Chúc mừng bạn.
Chào anh, em có tích hợp widget fanpage Facebook lên blog wordpress của mình, tuy thành công nhưng phần nhìn của fanpage ko hiển thị facepile – avartar của người like page. Em đã tick chọn khi set up nhưng vẫn bị lỗi này. Mong anh cho em lời khuyên và cách khắc khục. Em không biết lỗi nằm ở theme giao diện hay ở đâu ạ.
Kích thước cho phép của widget (do theme quy định) nhỏ hơn so với kích thước của widget Fanpage mà bạn đã tạo nhé => một số thành phần bị che khuất. Bạn nên điều chỉnh lại kích thước của widget Fanpage cho phù hợp hoặc để nó thiết lập tự động.
Như web mình có chèn thêm cái ngày giờ. Mình vừa mới gỡ code đó xong. Mà check lại tốc độ thì thấy được +2 điểm tốc độ. Cho mình hỏi là sao chèn code lại làm web bị chậm, vì mình thấy chỉ hiển thị mỗi cái dòng chữ ngày tháng năm đó mà thôi.
Tạo nhiều query hơn tới host => host chậm hơn => web load chậm hơn. :P
Bỏ fanpage vào thì xác định mất thêm 1s load site :)
Phải vài ba giây chứ 1 giây thì hơi ít. :D