Hướng dẫn chèn widget Facebook Page vào website WordPress một cách đơn giản.

Nếu bạn đang tìm cách để tích hợp widget Facebook Page vào website WordPress nhằm mục đích tăng sự tương tác với người dùng trên mạng xã hội thì bài viết này chính là dành cho bạn. Trong WordPress, bạn hoàn toàn có thể sử dụng một plugin có sẵn để làm điều đó. Tuy nhiên, tại sao phải lạm dụng plugin trong khi Facebook đã chuẩn bị sẵn cho bạn các công cụ cần thiết? Ngay sau đây, tôi sẽ hướng dẫn cho các bạn cách chèn widget Facebook Page vào website một cách đơn giản mà không cần cài thêm bất cứ plugin nào khác.
Tham khảo thêm:
- Tích hợp Facebook Chat cho website không cần dùng plugin
- Hướng dẫn tích hợp Facebook Chat vào website WordPress
Tạo widget Facebook Page
1. Bước đầu tiên, như thường lệ, các bạn phải tạo 1 cái Facebook App. Nếu bạn chưa biết tạo Facebook App như thế nào, hãy xem ở phần link tham khảo bên trên, tôi sẽ không nói lại nữa.
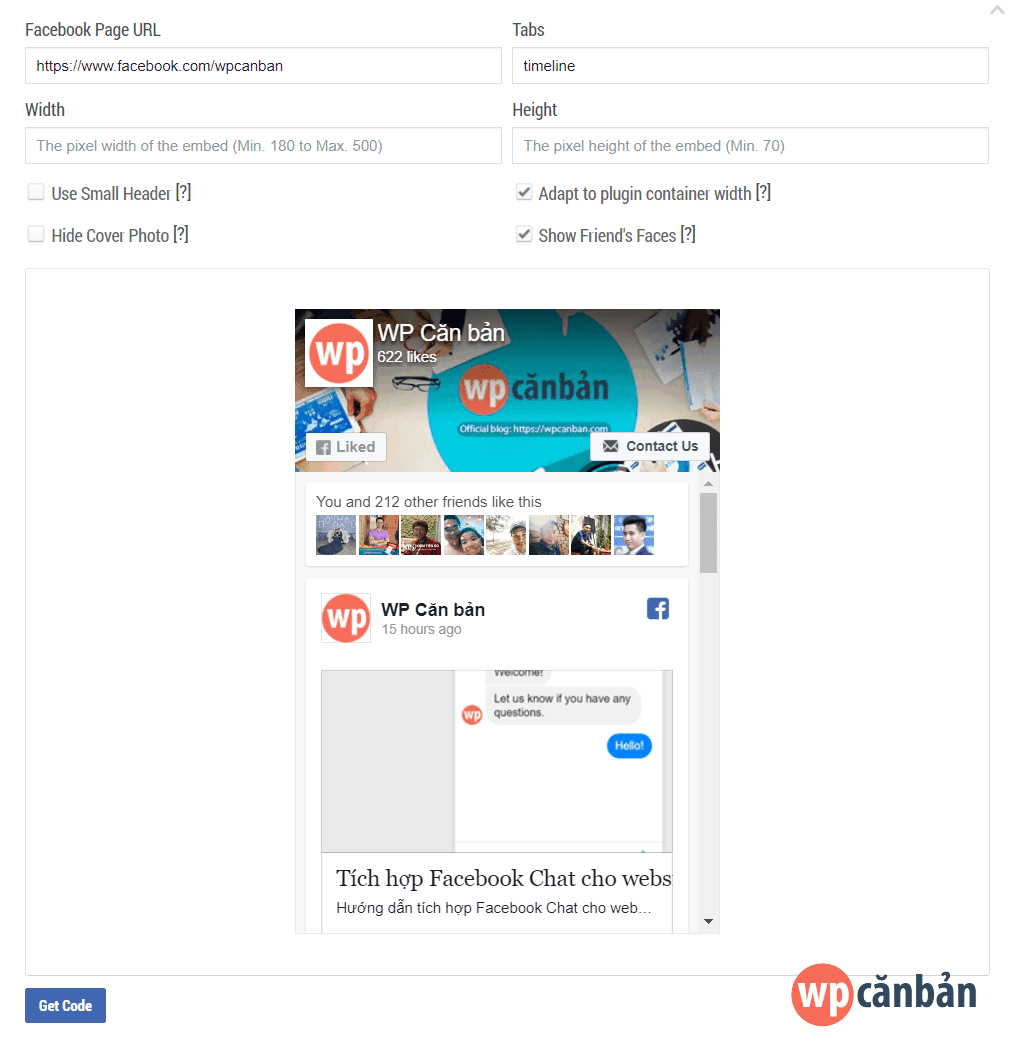
2. Truy cập vào trang Page Plugin của Facebook. Sau đó, khai báo đầy đủ các thông tin được yêu cầu vào biểu mẫu.

Trong đó:
- Facebook Page URL: là link Facebook Page của bạn.
- Tabs: cho phép bạn hiển thị timeline (bài đăng trên page), messages (tính năng gửi tin nhắn) và events (các sự kiện của page) ngay bên dưới. Các bạn có thể chọn 1 trong 3 hoặc cả 3, tùy theo nhu cầu. Tất nhiên là càng nhiều dữ liệu thì… càng nặng.
- Width: chiều rộng của widget, mặc định là 340px, tối thiểu là 180px, tối đa là 500px.
- Height: chiều cao của widget, mặc định là 500px, tối thiểu là 70px.
- Use small Header: sử dụng tiêu đề nhỏ.
- Hide Cover Photo: ẩn ảnh bìa của page.
- Adapt to plugin container width: phù hợp với chiều rộng vùng chứa plugin, có thể hiểu là tạo widget có khả năng responsive.
- Show Friend’s Faces: hiển thị ảnh avatar của những người đã like page.
Demo chi tiết của widget sẽ hiển thị ngay bên dưới cho các bạn xem trước. Sau khi thấy vừa ý, hãy click vào nút Get Code.
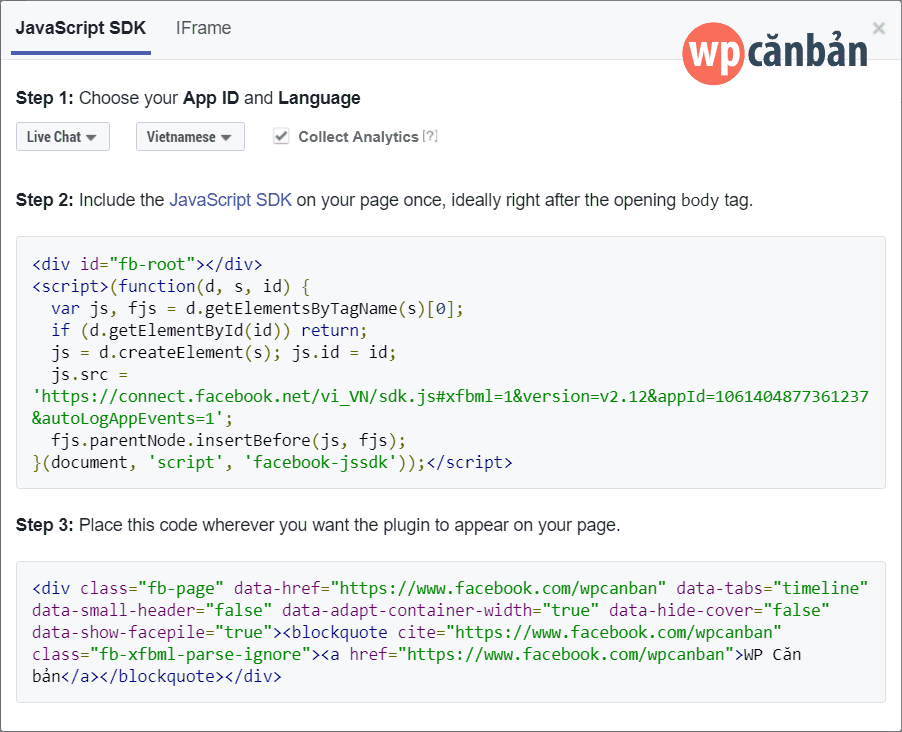
3. Một khung pop-up sẽ hiện ra. Có 2 tùy chọn cho phép các bạn tích hợp widget Facebook Page vào website. Trong ví dụ này, tôi chọn JavaScript SDK.

Hãy lựa chọn App ID mà bạn đã tạo ở bước 1 và ngôn ngữ sẽ hiển thị trên widget.
Tích hợp Facebook Page vào website WordPress
1. Copy đoạn code thứ nhất và chèn vào file footer.php của theme mà bạn đang sử dụng hoặc xem hướng dẫn “Chèn code vào Header và Footer của WordPress một cách đơn giản“.

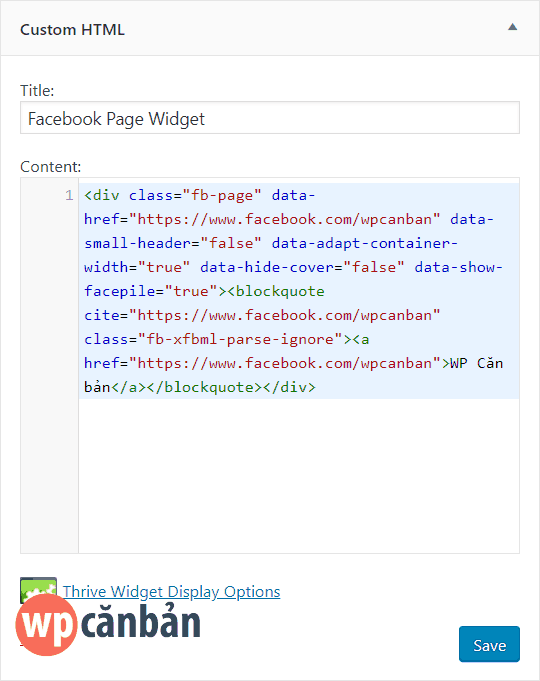
2. Copy đoạn code thứ hai và chèn vào vị trí mà bạn muốn widget Facebook Page hiển thị. Các bạn có thể sử dụng Text Widget (ở chế độ Text) hoặc Custom HTML Widget để chèn.

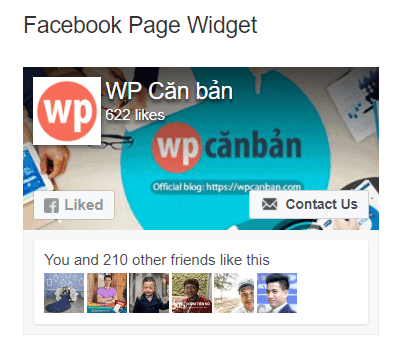
Và kết quả sẽ trông giống như thế này:

Thật tuyệt vời phải không nào? Chúc các bạn thành công!
Mọi thắc mắc và góp ý xin vui lòng gửi vào khung bình luận bên dưới để được giải đáp.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Tích hợp xong phải gỡ luôn bác ạ! Nặng site lắm, bò chậm hơn sên!
Tất cả các dịch vụ của Facebook đều rất nặng và ảnh hưởng nhiều tới tốc độ load web bạn nhé. Vậy nên hãy cân nhắc trước khi cài.
Cảm ơn bác!
Bạn cho hỏi, mình click vào “Get code” là nó hiện ra như sau là tại sao?
“The href entered is not recognized as a valid URL”
Cảm ơn
Bạn kiểm tra lại URL của Facebook Page xem đã chính xác chưa nhé.
URL đúng nhưng vẫn không ra bro ơi. Mình bị mắc lỗi y chang The href entered is not recognized as a valid URL.
Bạn thử thay bằng Page ID xem. Ví dụ của mình sẽ thay https://www.facebook.com/wpcanban bằng https://www.facebook.com/1416141145302908
Cái Page ID bạn có thể xem trong tab About của Facebook Page nhé.
Cho em hỏi tại sao khi vào Page Plugin thì nó không hiện lên bảng cho mình báo cáo thông tin ạ ?
Load lại bao nhiêu lần vẫn vậy.
Chào anh ạ. Em lấy url trang của mình nhưng k hiện ở demo là sao ạ. có trang đc trang không. Em cảm ơn
!!
Có cách nào để chỉnh sang giao diện màu đen ko bác?
Không bạn ạ. Mặc định của FB nó như vậy rồi. :P
Em chào ad ạ,
Em làm y hệt như ad chỉ, nhưng mỗi lần em bấm save là y như rằng chữ trong khung mất hết. Em copy đoạn code trên vào Text trong mục Widgets bên Wordpress ạ. Em ngồi gần 3 tiếng mà vẫn bị như thế, em thử đủ mọi cách rồi. Hi vọng ad có thể giúp em ạ, em cảm ơn rất nhiều.
Bạn paste bằng Text Editor hay Visual Editor thế? Nếu dùng Text Widget thì phải chọn Text Editor nhé. Hoặc dùng HTML Widget cũng được.
Dạ thật ra em không rành lắm mấy cái này, nhưng em tìm hiểu thì có bạn edit lại footer. Vì iframe không đc nên em định làm theo cách kia tuy hơi phức tạp, khổ nỗi wordpress của em trong mục appearance lại không thấy phần editor. Anh cũng định kêu em thử bên HTML, nhưng copy phần code trong Iframe vào thì nó báo 6 errors, ko save đc.
Sao lại copy code trong phần iframe? Bộ trong bài viết mình hướng dẫn bạn copy code iframe à? Đọc kỹ lại đi. @@!
Em dùng wordpress.com ạ, và em paste đoạn code đó vào Text chứ ko phải Visual.
Mình không dùng WordPress.com nên không rõ đâu. Bài viết này là hướng dẫn dành cho các website xây dựng trên nền tảng WordPress.org. Bạn cũng nên xem xét chuyển đổi từ WordPress.com sang WordPress.org sớm đi. WordPress.com bị giới hạn nhiều lắm.
A ơi cho e hỏi e làm giống hệt a rồi nhưng sao nó k ra kết quả ạ. Cảm ơn a
Bước 3 bạn chọn IFRAME rồi chèn qua widget Text (hoặc Text Editor) nhé. Mình toàn xài cách đó
Mình chả hiểu sao mà ngày xưa mình chèn hiện widget rồi, hiện cả phần live chat, xong giờ tự dưng bị mất ko hiểu lý do
Bạn kiểm tra lại link Facebook SDK thử xem nhé. Facebook họ mới đổi link SDK.
bây h mới biết đến cái này. Cảm ơn anh nhé
bóc tem luôn ! tks pro!