Chèn code vào header và footer của website WordPress một cách đơn giản.

Nếu bạn đang xây dựng website thì chắc hẳn đã từng một lần tìm cách để chèn code (JS hoặc CSS) vào header hoặc footer rồi phải không nào? Code đó có thể là một đoạn mã xác minh chủ sở hữu website của Google Search Console, có thể là mã theo dõi lưu lượng truy cập của Google Analytics hay mã Google AdWords, Facebook Marketing… Sẽ không có gì để nói nếu theme mà bạn đang sử dụng có hỗ trợ chức năng cho phép chèn code vào header và footer. Ngược lại, bạn sẽ cần tìm một giải pháp khác để làm điều đó.
Tham khảo thêm:
Trên thực tế, nhiều người thường tìm cách chèn trực tiếp code vào các tập tin của theme. Tuy nhiên, việc làm này tương đối phức tạp, dễ gây lỗi và không tối ưu vì chúng sẽ bị mất mỗi khi bạn cập nhật theme lên phiên bản mới. Chúng tôi khuyến cáo không nên làm theo phương pháp này. Thay vào đó, hãy sử dụng một plugin chuyên dụng. Đừng lo, vì chúng sẽ không làm chậm website của các bạn đi một chút nào đâu.
Sử dụng tính năng có sẵn của theme
Nhiều theme WordPress đã được tích hợp sẵn tính năng chèn code vào header và footer. Các bạn thường sẽ tìm thấy chúng trong Theme Options hoặc Customizer.
Chẳng hạn như đối với Genesis Framework, mục này sẽ nằm trong Appearance => Customize => Theme Settings => Header/ Footer Scripts.

Riêng đối với theme Paradise của WP Căn bản (từ phiên bản 6.3 trở lên), mục này sẽ nằm ở Giao diện => Tùy biến => Thiết lập giao diện => Script đầu trang / chân trang, tương tự như Genesis Framework nhưng tên các mục đã được chúng tôi Việt hóa.

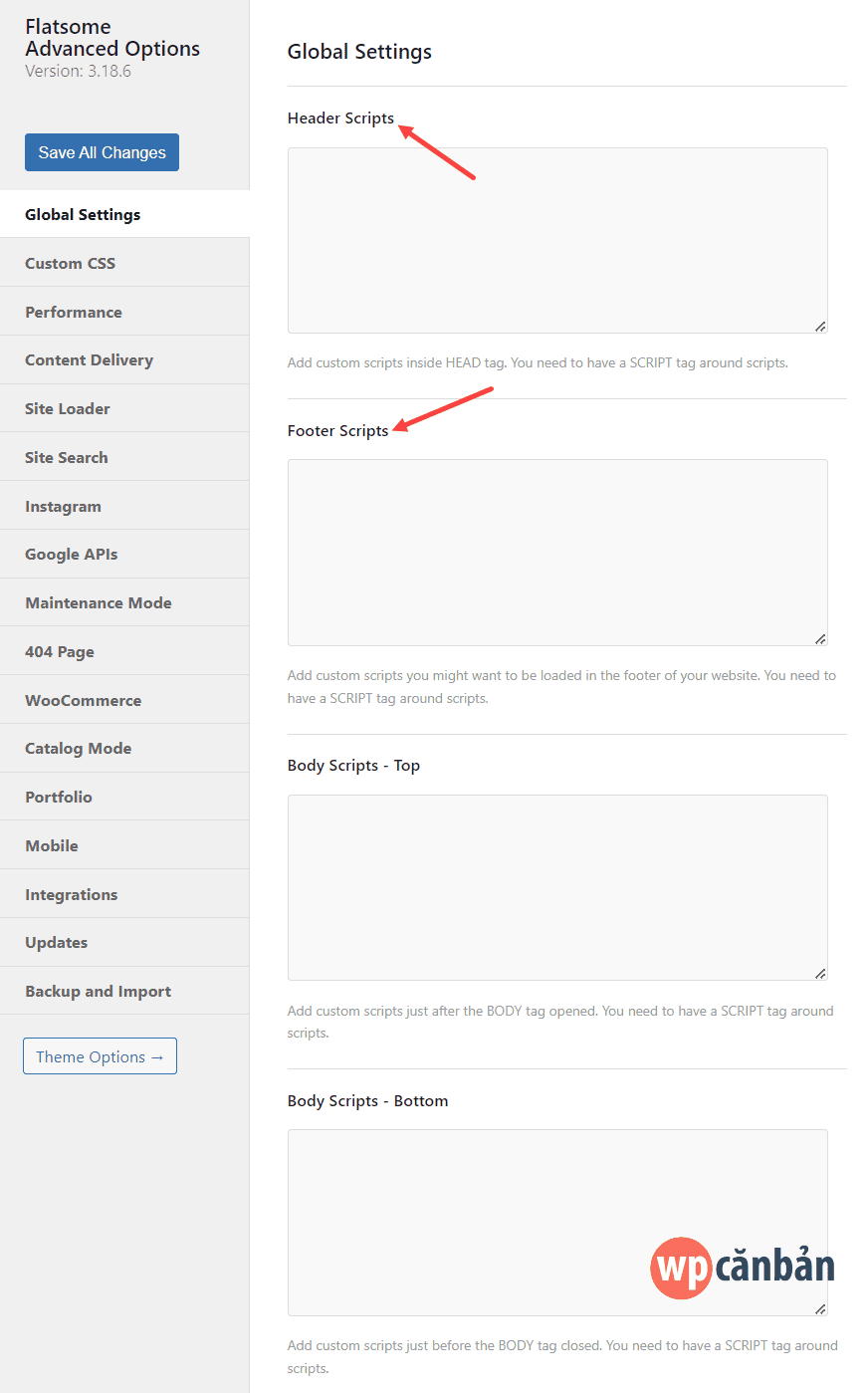
Đối với theme Flatsome, các bạn sẽ tìm thấy chúng trong Flatsome => Advanced => Global Settings.

Hãy tìm kỹ xem theme của bạn có hỗ trợ sẵn hay không trước khi tính tới phương án cài plugin bổ trợ.
Sử dụng plugin
1. Đầu tiên, các bạn cần cài đặt và kích hoạt plugin WPCode tên gọi cũ là Insert Headers and Footers by WPBeginner (download).

2. Truy cập Code Snippets (đừng nhầm lẫn với plugin Code Snippets nếu bạn có cài cả plugin này) => Settings => kích hoạt mục Header & Footers mode rồi click vào nút Save Changes để lưu lại.

3. Tiếp theo, truy cập vào Settings => Headers & Footers. Tại đây, các bạn sẽ nhìn thấy một giao diện rất đơn giản, chỉ bao gồm 3 phần:

Trong đó:
- Header: hỗ trợ chèn code vào thẻ
<head>trong mã nguồn HTML của WordPress. - Body: hỗ trợ chèn code vào ngay sau thẻ
<body>trong mã nguồn HTML của WordPress. - Footer: hỗ trợ chèn code vào ngay trước thẻ
</body>trong mã nguồn HTML của WordPress.
Hãy chèn code vào vị trí phù hợp với nhu cầu của bạn sau đó click vào nút Save Changes để lưu lại.
Một số plugin khác có chức năng tương tự mà các bạn có thể tham khảo:
- Insert Headers And Footers (xem chi tiết)
- Woody code snippets (xem chi tiết)
- Header Footer Code Manager (xem chi tiết)
- Insert Headers and Footers Code (xem chi tiết)
Để tránh gây ảnh hưởng quá nhiều đến tốc độ load của website, chúng tôi khuyến cáo việc chèn code như sau:
- Code xác minh chủ sở hữu website (với Google Search Console, Bing Webmaster Tools, Yandex Webmaster Tools, Pinterest… và các công cụ tìm kiếm khác) nên được chèn ở header.
- Code theo dõi lưu lượng truy cập website (ví dụ Google Analytics, Google Tags Manager), live chat (Subiz, Tawk.to…), Google AdWords (Google Ads), Facebook SDK (hỗ trợ Facebook Pixel, Facebook Comments, Facebook Page Widget, Facebook Like Box, Facebook Messenger)… nên được chèn ở footer.
- Riêng đối với code hiển thị quảng cáo tự động (Auto Ads) của Google AdSense, các bạn nên cân nhắc chèn ở header để tránh ảnh hưởng đến việc tối ưu vị trí hiển thị quảng cáo.
Riêng đối với Google Analytics và Google Tags Manager, các bạn có thể tham khảo bài viết “Khắc phục lỗi cache của Google Analytics một cách đơn giản” để chèn chúng mà không gây ảnh hưởng tới tốc độ load web.
Nhớ xóa cache website (nếu có) và cache trình duyệt trước khi kiểm tra thành quả nhé. Chúc các bạn thành công!
Bạn biết cách đơn giản và hiệu quả hơn để chèn code vào header và footer của WordPress? Hãy chia sẻ nó với chúng tôi bằng cách sử dụng khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





Bạn ơi sao ko hướng dẫn chèn luôn vào file .php của nó cho nhanh mà xài plugin chi cho nặng site nhỉ, liệu chèn thẳng vào thì nên chèn code vào vị trí nào bạn hướng dẫn mình chút mình ko rành PHP
Bạn có biết là chèn thẳng vào theme có thể gây lỗi (nếu không cẩn thận) và bị mất code mỗi lần update theme không? :) Cái gì cũng có nguyên nhân của nó cả bạn ạ. :)
Vậy cồng kềnh phức tạp quá, như bên code blogger thật sự tiện lợi và đơn giản
Như web mình tạo 1 page mới mà ko có footer, nó chỉ có duy nhất 1 dòng này thôi “Copyright TouchSize. All rights reserved. www.touchsize.com”
Giờ mình muốn thêm footer thì làm như thế nào nhỉ? File footer.php vào không thấy gì hết trơn
bạn ơi, ở dưới footer của bạn là cái “Bạn bè và đối tác” có chứa nhiều link của các website. mình muốn làm như vậy thì làm sao hả bạn
Code HTML đơn thuần thôi bạn. Bạn view source là sẽ thấy code. :P
Cái này có áp dụng để đặt textlink chân trang ko bạn?
Không bạn ạ. Nó chỉ phù hợp để chèn các loại code không hiển thị ra ngoài web thôi. :)
Bác Hiếu ơi, Bác làm tut hướng dẫn tạo menu gắn chạt vào Footer ( mà nó chạy theo chuột lăn ý ) , Ví dụ như em muốn tạo một liên hệ || Hotline : 09xxxx || Hướng dẫn thanh Toán || Liên hệ với nhân viên abc|| ở cuối website ạ
Thanks bác trước :D
Cảm ơn bạn đã chia sẻ
Ơ mình nhớ là đã đọc bài này của Hiếu từ lâu rồi mà nhỉ
Mới viết lần đầu mà. :D
Rất là hay. Trước đây mình thường chèn trực tiếp vào file hearder.php hoặc footer.php luôn. Thank bác :))
À góp ý: H lên căn chỉnh văn bản cho đẹp trước khi đăng giống khi làm word
ae làm web thường ít chú ý
vd: font chữ, tô đen, in nghiêng căn đều 2 bên..
Cảm ơn những góp ý của bạn. Nhưng mình thích phong cách “classical” như vậy hơn, không rườm rà, hoa lá để tránh gây nhiễu cho người đọc. :)
Ko phải là quên, mà đó là phong cách riêng của blog bạn ạ.
Nếu ko thích muốn xóa dòng code đó thì thực hiện sao Hiếu
Bạn xóa dòng code đó trong giao diện cài đặt của plugin và lưu lại là được. Hoặc bạn cũng có thể deactive và xóa luôn plugin nếu không cần dùng nữa. :P