Tạo sticky widget trượt dọc theo blog WordPress.

Mọi người ghé thăm blog/ website của bạn để đọc các bài viết, không phải để “ngắm” các widget. Họ dành phần lớn thời gian để xem bài viết và sau đó rời khỏi. Bên cạnh đó, khi người dùng đang ở dưới cùng của bài viết, nhất là những bài viết dài, toàn bộ phần sidebar của blog/ website hầu như đã bị ẩn khỏi màn hình của họ. Bạn không nhận được bất kỳ lợi ích gì từ nó, mặc dù tôi biết bạn có thể đã tạo rất nhiều widget ở sidebar. Một trong những cách tốt nhất để nâng cao lợi ích từ widget của bạn là làm cho chúng trở thành những sticky widget, có thể trượt dọc theo blog/ website và duy trì khả năng hiển thị liên tục trên màn hình của người dùng.
Tham khảo thêm:
- Làm thế nào để tạo và trang trí sticky post trong WordPress?
- Top 4 plugins tạo sticky header trong WordPress
Tác dụng của sticky widget
Trong WordPress, các bạn có thể tạo ra sticky widget một cách dễ dàng với plugin Q2W3 Fixed Widget. Nhưng trước khi chuyển đến phần hướng dẫn chi tiết, hãy cùng điểm qua một số lợi ích của việc sử dụng plugin này:
- Bạn có thể stick quảng cáo của các banner quảng cáo để tăng CTR.
- Bạn có thể stick subscription form để tăng số lượng subscriber.
- Bạn có thể stick widget Facebook/ Google+ để kiếm nhiều lượt like/ follow hơn.
- Bạn có thể stick popular posts (bài viết phổ biến) để tăng page views và giảm bounce rate.
- Bạn có thể stick các mặt hàng để tăng doanh thu.
Hoặc bất cứ điều gì bạn thích. Thậm chí bạn có thể tạo một lúc 2 sticky widget.
Tạo sticky widget với plugin Q2W3 Fixed Widget
1. Cài đặt và kích hoạt plugin Q2W3 Fixed Widget.

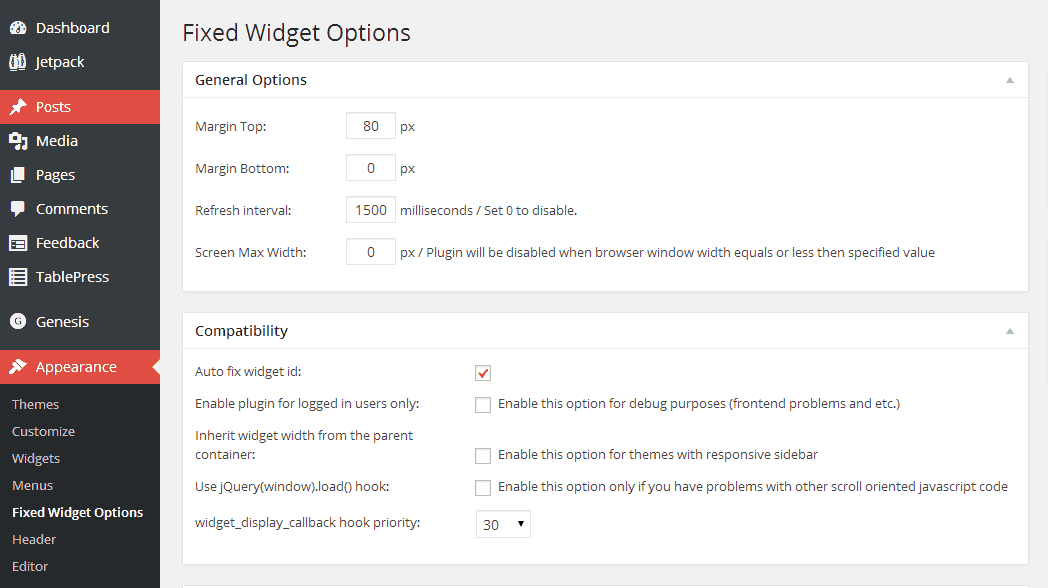
2. Truy cập Appearance => Fixed Widget Options và tiến hành thiết lập các tùy chọn cho plugin.

Trong đó:
- Margin Top: xác định khoảng cách thẳng đứng từ mép trên của giao diện trình duyệt web đến sticky widget.
- Margin Bottom: xác định khoảng cách thẳng đứng từ mép dưới của giao diện blog/ website đến sticky widget.
Lưu ý: tối ưu hóa các khoảng cách bên trên cho phù hợp để tránh chồng lấn lên các thành phần khác của blog/ website. Các mục còn lại bạn có thể để mặc định.
3. Bây giờ là lúc để tạo các sticky widget cho blog/ website của bạn. Chỉ cần chọn widget mà bạn muốn stick, bạn sẽ thấy ngay một tùy chọn có tên là “Fixed widget“. Hãy tick vào đó và bấm “Save” để lưu lại. Thế là xong.

Bạn có nghĩ rằng đây là một ý tưởng tuyệt vời để tạo sticky widget? Bạn đang sử dụng một plugin khác tốt hơn? Hãy chia sẻ nó với chúng tôi trong khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Rất hợp với ý em.
sao của em nó bị lệch ra ngoài thanh widget nhỉ. Lúc chưa trượt thì không sao như đến lúc trượt là nó nhảy ra ngoài lề của trang web, là cớ làm sao nhỉ. hix
Mình vào web của bạn có thấy cái sticky widget nào đâu? :|
Dạ tại nó bị lệch xấu nên em gỡ đi rồi ạ. anh mà xem thì để em bật lên
Mấy nay đi tìm mãi cái này, post lên mấy cái diễn đàn, cuối cùng cũng mò được cái tên của Plugin và thấy
bài viết của bác. Cảm ơn bác Hiếu nhé.
Mình đang cần cái này để bổ sung vào trang http://hotrokekhaithue.com.vn.
Cám ơn bạn rất nhiều
Cái này hay lắm, rất tiện lợi mà ko cần phải dùng code gì rắc rối.
Dạo này tìm hiểu nhiều, muốn có plugin để đơn giản hóa
Cảm ơn Hiếu
Chào bạn. Mình rất vui khi bài viết giúp ích được cho bạn. Hy vọng bạn thường xuyên ghé thăm và ủng hộ blog của mình. Cảm ơn bạn. :)
Hay ah nhà,nhưng mình rất hạn chế plugin.Viết bài hướng dẫn thay công cụ search mặc định thành google đi.WP tìm kiếm chuối vãi,sai 1 chữ cũng không có kết quả
Ok. Để chiều viết. :P
Cái này hay à nha !
He. Bác cứ đùa em. Cái này viết cho đầy đủ chứ thực ra nhiều người biết mà. :D
P/s: Không liên quan nhưng bác viết bài chửi mấy thằng GATO WordPress rõ là ghê. :D :P