Làm thế nào để chèn Google Maps vào WordPress.

Hãy thử tưởng tượng, bạn có một chuỗi nhà nghỉ rất đẹp. Làm thế nào để khách du lịch tìm tới nhà nghỉ của bạn? Một vị trí được đánh dấu trên bản đồ hiển thị trên trang web của bạn sẽ đảm bảo khách du lịch có thể nhanh chóng và dễ dàng tìm ra chúng. Bạn có một doanh nghiệp và điều quan trọng là làm thế nào để mọi người tiếp cận được với văn phòng của bạn một cách dễ dàng? Hoặc bạn có một blog du lịch và bạn muốn giới thiệu cho độc giả của mình về những nơi mà bạn đã từng đến thăm? Trong thực tế, bản đồ (maps) chính là giải pháp tốt nhất để làm những điều trên, bất kể đó là một blog/ website kinh doanh hay giải trí.
Tham khảo thêm: Top 5 plugins tích hợp Google Maps tốt nhất cho WordPress
Trong bài viết này, tôi sẽ hướng dẫn cho các bạn các bước cụ thể để chèn Google Maps vào WordPress mà không cần cài thêm bất cứ plugin nào khác.
Chèn Google Maps vào WordPress theo cách thông thường
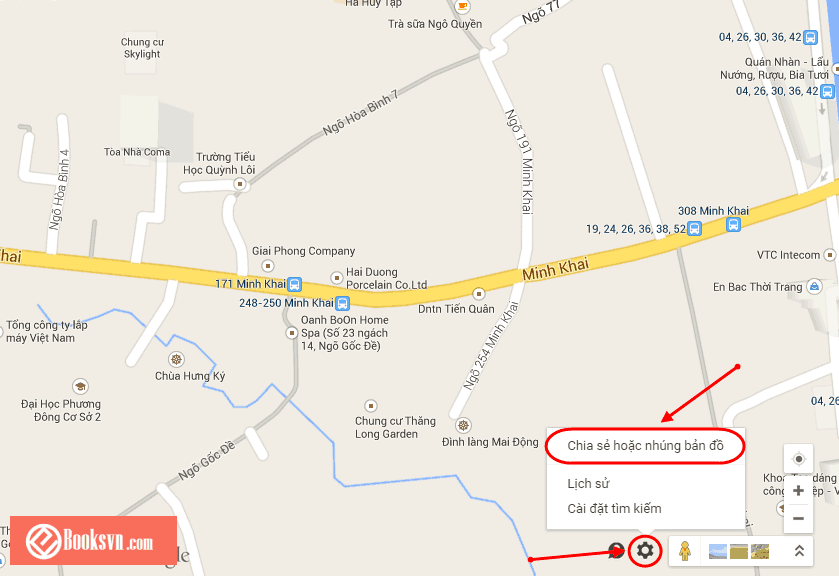
1. Đầu tiên, truy cập Google Maps, chọn khu vực mà bạn muốn tập trung đến trên bản đồ. Click vào nút hình bánh răng, sau đó chọn “Chia sẻ hoặc nhúng bản đồ“.

2. Click vào tab “Nhúng bản đồ“. Tại đây, bạn có thể kéo thả vị trí bản đồ và chọn kích thước của bản đồ (nhỏ, trung bình, lớn và kích thước tùy chỉnh).

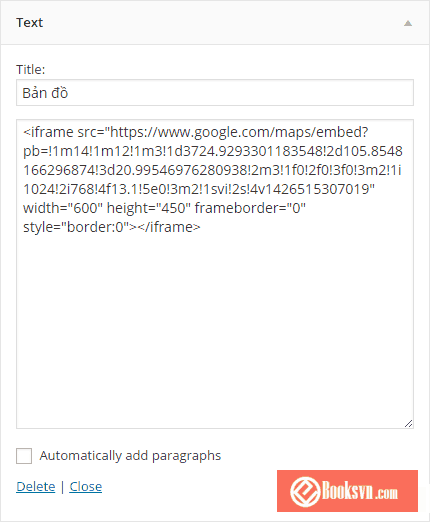
3. Sau khi chỉnh sửa xong, copy đoạn mã html mà bạn được cung cấp và chèn vào bài viết, trang hoặc widget. Ví dụ ở đây tôi chèn Google Maps vào widget.

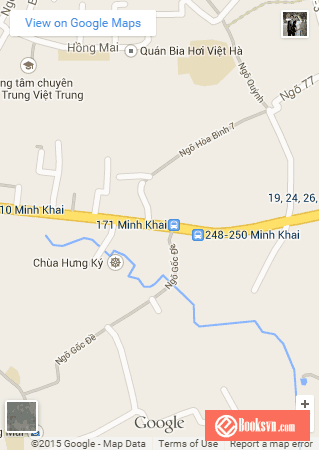
4. Xong. Bạn đã chèn thành công Google Maps vào blog WordPress của mình. Tuy nhiên, nó chỉ hiển thị bản đồ thông thường mà không đánh dấu hoặc làm nổi bật các địa điểm mà bạn muốn người xem chú ý tới.

Để giải quyết vấn đề này, các bạn cần phải nhúng một custom maps, thay vì maps thông thường.
Chèn Google Custom Maps (bản đồ tùy chỉnh)
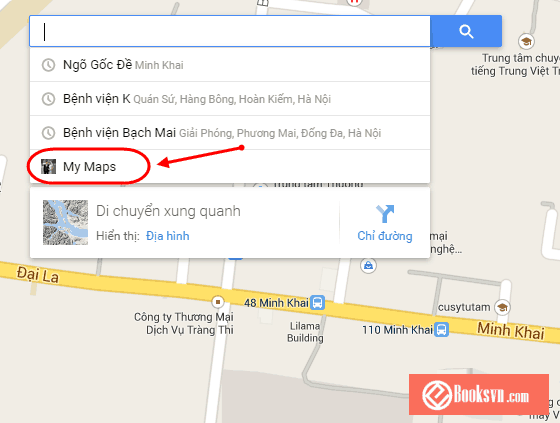
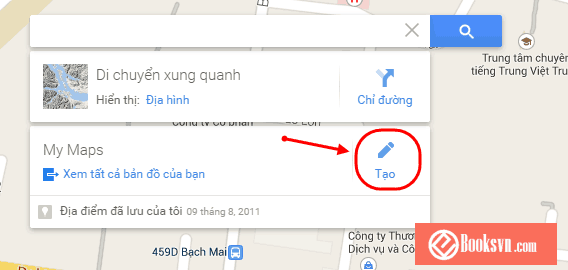
1. Truy cập Google Maps, đặt con trỏ chuột vào khung tìm kiếm, ngay lập tức bạn sẽ thấy mục “My Maps” xuất hiện. Hãy click vào mục “My Maps“.

2. Click vào nút “Tạo” để bắt đầu tạo bản đồ tùy chỉnh theo nhu cầu của bạn.

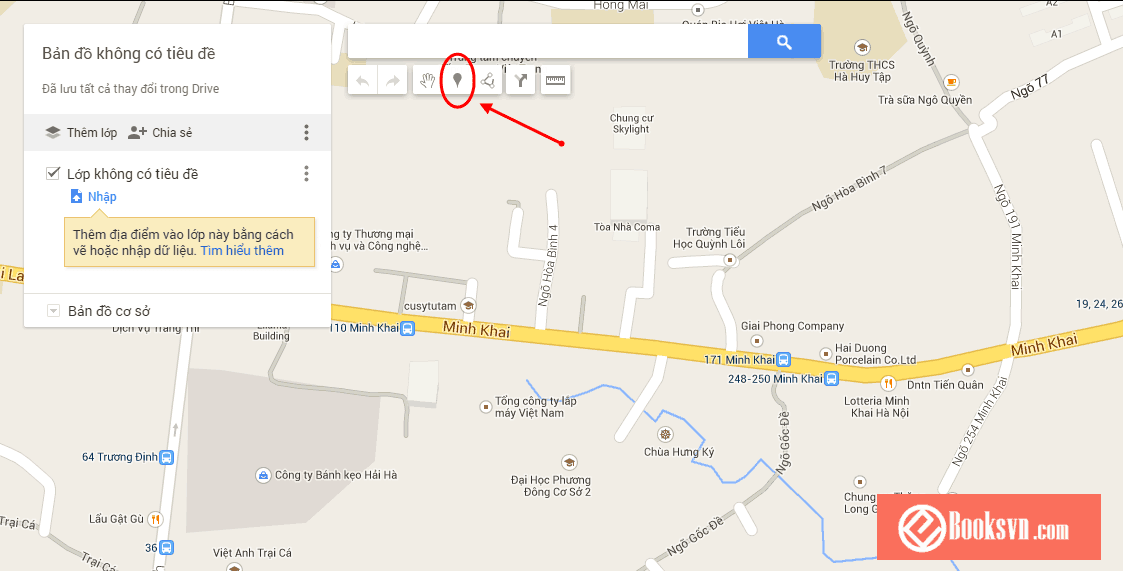
3. Click vào nút “Thêm điểm đánh dấu“, sau đó bấm vào các vị trí mà bạn muốn đánh dấu trên bản đồ.

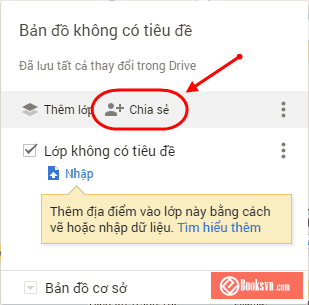
4. Sau khi chọn xong, click vào nút “Chia sẻ“. Nhập tên và phần mô tả cho bản đồ.

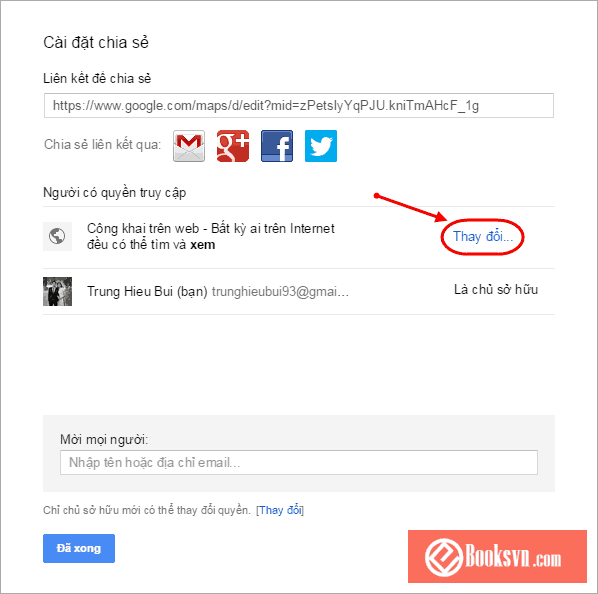
5. Click vào nút “Thay đổi” và chọn mục “Công khai trên web“. Cuối cùng, click vào nút “Đã xong“.

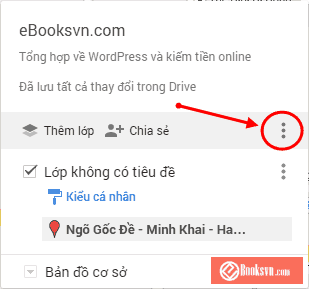
6. Click vào biểu tượng dấu 3 chấm dọc, chọn mục “Nhúng vào trang web của tôi“.

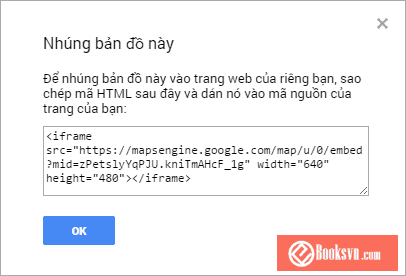
7. Copy mã html được cung cấp và chèn vào blog/website của bạn.

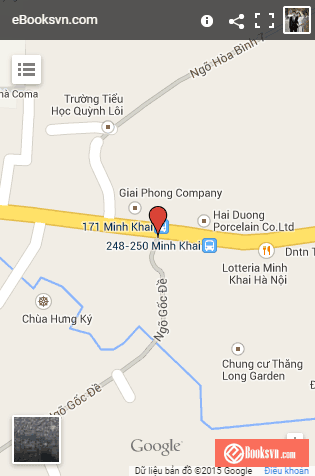
8. Và đây là thành quả. Thật tuyệt vời phải không nào?

Chúc các bạn thành công!
Bạn đang sử dụng giải pháp nào để chèn Google Maps vào WordPress? Hãy chia sẻ với chúng tôi kinh nghiệm và bí quyết của bạn bằng cách sử dụng khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Chào admin, mình copy đoạn code dán vào widget thì hiện ra ok nhưng dán vào bài viết, trang thì không được.
Xin hỏi là vì sao vậy
Post và Page của WordPress mặc định không hỗ trợ iframe bạn nhé. :P
Bác hướng dẫn rất dễ hiểu.
Bác có thể làm thêm bài chèn map vào page facebook đc không ạ
Tks bác nhiều!
Blog của mình không chia sẻ thủ thuật Facebook bạn ạ. Mình cũng chưa làm việc đó bao giờ nên không biết hướng dẫn kiểu gì. :)
Các bác pro chỉ giùm mình cách nhúng một biểu đồ (biểu đồ có thể tạo bằng bảng tính trên google driver) vào footer của wordpress
Thử plugin này xem: https://wordpress.org/plugins/inline-google-spreadsheet-viewer/ :)
Chào bác tình hình là em chưa lôi vào được, bác chỉ giùm em xem viết html để em lôi ra ạ
thanks bác
Chịu khó đọc hướng dẫn sử dụng đi bạn. “Use the [gdoc key=”ABCDEFG”] shortcode wherever you’d like to insert the Google Spreadsheet.” :P
Add cho mình xin điện thoại được ko nhỉ?
Mình không hỗ trợ qua điện thoại bạn nhé. https://wpcanban.com/quy-dinh-su-dung/ :)
Vậy add chỉ giùm mình cách add biểu đồ vào wordpress mình add mãi chưa được
ad ơi, cho mình hỏi 1 tý nhé: làm cách nào để add thêm icon vào my maps này nhỉ, mình mò hoài mà chưa ra,hihi.
thanks Ad nhiều.
Quả này mình chịu. Hình như Google không cho phép thêm icon tùy biến vào. :P
Cho mình hỏi làm sao họ lại có thể đưa khung liên hệ vào trong bản đồ như thế này
https://mulberrylane.com.vn/contact
Bạn thử cái này xem: https://goo.gl/bvra4W. Nhưng nói trước là hàng trả phí đấy nhé. :)
cái bạn chỉ hay quá nhưng mà ý mình là họ đã làm thế nào mà nó hiện ra 1 cái bảng from liên hệ như trong phần mình gửi ý. mà mình vẫn chưa hiểu họ làm thế nào
Mình cũng không rõ site này làm bằng mã nguồn gì. View Source thì thấy nó không phải làm bằng WordPress nên chắc không phải dùng plugin. :P
oh cám ơn bạn nhé nếu bạn nghĩ ra cách làm thì chỉ mình với nhé
Hiếu cho mình hỏi sao bản đồ google map của mình chỉ hiển thị 18z còn khi zoom nhỏ lại thì không thấy đâu, trong khi địa điểm của mình lớn hơn các địa điểm lân cận. Các địa điểm nhỏ hơn vẫn thấy còn mình thì không???
Mình vừa xem thử vẫn bình thường mà. Bạn có nhầm lẫn gì chăng? :P
Có thể bạn chưa hiểu ý mình. Bạn em trực tiếp thì lúc nào cũng thấy nhưng nếu bạn tìm địa điểm lân cận mình thì phải zoom lớn lên mới thấy, mình muốn hỏi có cách nào zoom nhỏ mà vẫn thấy địa điểm của mình không???
Cái này phải hỏi anh Google rồi. Hiện to hay nhỏ là do anh ấy quyết định mà. Mình làm sao can thiệp được bạn. :P
Tui gửi id mật khẩu admin ông vào xem cái nha.có gỉ tui gửi tiền cafe.Với tiền tui giới thiệu khách cho ông :)
Thím gửi thông tin đăng nhập WordPress và hosting qua email cho em nhé. Em sẽ kiểm tra source và database cho thím. :P
Hiếu cho hỏi trang tui sao đăng nhập vào admin nó tự mở cửa sổ mới qua trang http://yxo.warmportrait.com/ rồi qua trang dowload vlid.Bấm vào đăng bài cũng bị,không hiểu bị gì
Thời gian gần đây có cài plugin gì linh tinh không thím? :P
Nhúng google map vào WordPress có mấy plugin miễn phí nhưng không ưng ý lắm
Tại sao phải xài plugin trong khi chúng ta có thể làm nó bằng phương pháp thủ công đơn giản? :D
Không biết cái này có ảnh hưởng đến thứ hạng tìm kiếm không bác nhỉ ? Dạo này thấy Google hướng đến địa phương khá nhiều rồi
Cái Google Maps này chủ yếu ảnh hưởng đến trải nghiệm người dùng thôi bác. Còn muốn ảnh hưởng đến thứ hạng tìm kiếm thì phải dùng Google Business: http://www.google.com/business/ :)
Em thử rồi, mà hẻm thấy gửi thư về cho em, hic, lâu lâu nên chán rồi bác ợ,
Chắc anh Google bận quá nên chưa có thời gian trả lời. :D Em thì không phải là doanh nghiệp nên không quan tâm vụ này. :P
Bác muốn nó gửi địa chỉ về thì bây giờ không dễ đâu, sau khi đăng ký với nó xong rồi (Địa chỉ doanh nghiệp thực sự) thì lấy số doanh nghiệp vừa đăng ký call cho nó (Nhớ phải biết tiếng anh) xì xà xì xồ hỏi nó xem (tôi vừa đăng ký cái địa chỉ doanh nghiệp bao lâu thì tôi có thể nhận được thư xác minh blah blah) nó sẽ hỏi bác 1 vài cái linh tinh là xong đợi thư thôi :D
@Trung Hiếu : Chắc bác Google có chính sách riêng nhằm gây khó khăn hơn rồi bác ạ
@Cương Pjh : Cám ơn bác nhiều nha, em hẻm nói được tiếng anh bác ạ. Cày tiếng anh để nói thui, Cơ mà viết email có được không bác nhỉ.