Thêm icon vào tiêu đề widget của WordPress một cách đơn giản và nhanh chóng.
![]()
Bạn đã cảm thấy nhàm chán với những tiêu đề widget (widget title) chỉ toàn chữ là chữ? Tại sao bạn không thử đổi mới chúng theo một phong cách chuyên nghiệp hơn, sáng tạo hơn? Thêm icon tương ứng vào trước mỗi tiêu đề widget chẳng hạn. Bạn có thể thấy điều mà tôi đang muốn nói đến trong hình minh họa bên trên. Nếu bạn cũng đang có suy nghĩ giống như tôi thì bài viết này chính là dành cho bạn. Ngay sau đây, tôi sẽ hướng dẫn cho các bạn cách thêm icon vào tiêu đề widget một cách đơn giản và nhanh chóng.
Tham khảo thêm:
- Thêm icon vào menu của Genesis Framework và child theme
- Làm thế nào để thêm icon vào menu của WordPress?
Một lợi thế rất lớn khi sử dụng WordPress là bạn có thể làm hầu hết mọi việc bằng các plugin có sẵn. Vậy tại sao chúng ta không thử giải quyết vấn đề này bằng 1 plugin nhỉ? Vâng, plugin mà tôi đang muốn nhắc đến chính là Widget Icon.
![]()
Được phát triển bởi dFactory, đây là một trong những plugin miễn phí tốt nhất giúp chèn thêm icon vào tiêu đề widget.
Một số tính năng nổi bật của Widget Icon
- Hoạt động với từng widget và hầu hết WordPress themes.
- Tùy chọn hơn 640 biểu tượng (icon) đẹp.
- Tùy chọn Font Awesome và Elusive icon.
- Tùy chọn vị trí hiển thị icon.
- Cài đặt vùng đệm (padding) cho icon bằng pixel hoặc phần trăm (%).
- Căn chỉnh icon theo chiều thẳng đứng (trên, dưới, giữa…).
- Chọn kích thước icon (chuẩn, lớn, x2, x3, x4).
- Tự động sử dụng màu sắc từ tiêu đề widget hoặc cài đặt màu sắc bằng tay.
- Hỗ trợ tập tin
.potđể dịch plugin sang các ngôn ngữ khác nhau.
Thêm icon vào tiêu đề widget có làm web load chậm hơn?
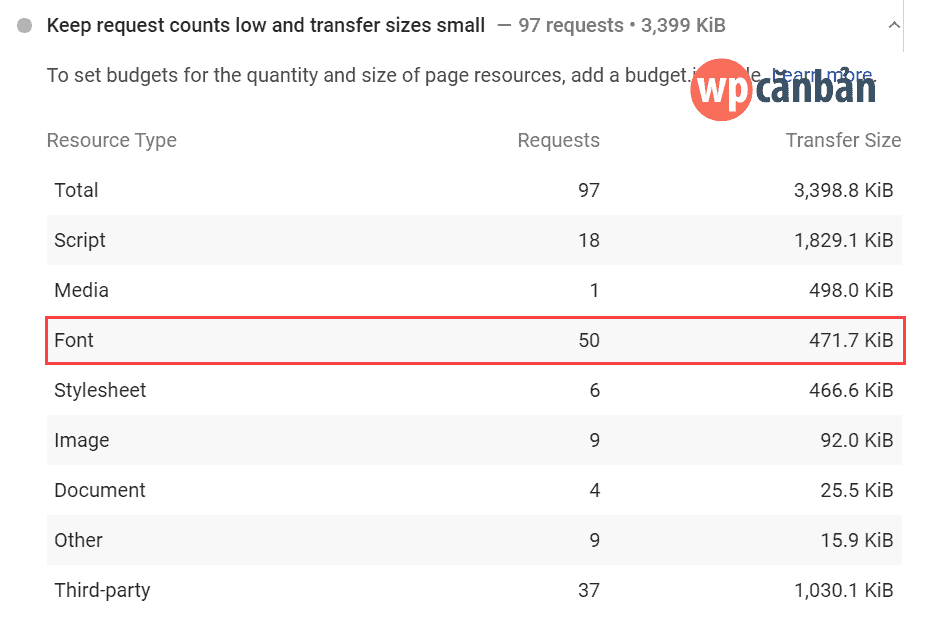
Câu trả lời chắc chắn là có nhé. Tùy thuộc vào loại Font Icon bạn chọn mà mức độ ảnh hưởng sẽ khác nhau. Do đó, bạn cần cân nhắc kỹ xem việc chèn icon vào web có thực sự cần thiết hay không? Nếu bạn ưu tiên tốc độ load web thì tốt nhất hãy tránh xa Google Fonts và các loại Font Icon, bởi vì chúng là một trong những “kẻ thù” hàng đầu.

Thêm icon vào tiêu đề widget với plugin Widget Icon
1. Để bắt đầu sử dụng Widget Icon, trước tiên các bạn cần cài đặt và kích hoạt plugin này (download).
![]()
2. Tiếp theo, truy cập vào Appearance => Widget. Tại đây, các bạn sẽ thấy xuất hiện thêm các tùy chọn của Widget Icon bên trong mỗi widget. Công việc còn lại của bạn chỉ là thiết lập các thông số sao cho phù hợp với nhu cầu và giao diện của mình.
![]()
Đơn giản vậy thôi! Chúc các bạn thành công!
Bạn biết giải pháp khác đơn giản và hiệu quả hơn để thêm icon vào tiêu đề widget nhằm phục vụ mục đích trang trí? Hãy chia sẻ nó với chúng tôi bằng cách sử dụng khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





sao mình ko thấy nhỉ ?
Nếu bạn tìm không thấy thì download plugin về rồi upload lên web nhé. Có thể do lâu rồi plugin không được update nên bị WordPress nó giới hạn tìm kiếm.
Em up lên rồi mà ko thấy
Chắc plugin cũ quá nên nó không còn hỗ trợ phiên bản WordPress mới nhất nữa rồi. Bạn thử tham khảo bài viết “Thêm icon vào menu của Genesis Framework và child theme” nhé.
Anh hiếu ơi chèn icon vào sau tên mỗi tác giả thì dùng hàm php nào ạ
nghĩa là mỗi tác giả 1 icon khác nhau ý ạ
Dùng CSS chứ không cần PHP bạn ạ. :)
Đa tạ đại hiệp, quả nhiên là rất bổ ích
Thanks Hiếu vì plugin rất tuyệt :)
AD cho mình hỏi cách chèn icon vào mục nội dung bài viết phải làm cách nào ạ. tks ad :)
Bạn thử plugin WP Visual Icon Fonts xem. :)
ok. cảm ơn bạn Trung Hiếu ^^
có cái này cũng hay, làm trang web thêm sinh động
Cũng hay, phải thử ngay :)
Menu top giật lắm
Menu nào giật bạn? Sao mình không thấy nhỉ? :O