Quản lý một lúc nhiều trang web WordPress với WPDASH.

WPDASH (phiên bản Beta) là một dịch vụ quản lý WordPress mới vừa ra mắt cách đây vài hôm, được khởi xướng bởi một nhóm các nhà phát triển WordPress ở Ba Lan. Đây là thành viên mới nhất tham gia vào hàng ngũ các dịch vụ hỗ trợ quản lý nhiều website chạy trên nền tảng WordPress, chẳng hạn như ManageWP, WP Remote, hay InfiniteWP,…
WordPress ngày càng trở nên phổ biến và mỗi người có thể sở hữu cho mình rất nhiều blog/website khác nhau trên nền tảng này. Các nhà phát triển, SEOer, blogger… thường có hàng trăm, nếu không phải hàng nghìn trang web WordPress cần phải quản lý, chăm sóc. Tất cả đều yêu cầu plugins và themes phải thường xuyên được cập nhật.
Tính năng cập nhật “nền” tự động được giới thiệu trong phiên bản WordPress 3.7 (và các phiên bản trở về sau) chắc chắn đã giúp giảm bớt gánh nặng bảo trì cho nhiều hệ thống WordPress. Tuy nhiên, bảng điều khiển trung tâm (centralized dashboards) đang trở nên quan trọng trong việc quản lý các bản sao lưu (backup), thời gian hoạt động (uptime) và cập nhật tất cả themes, plugins… cho nhiều trang web WordPress cùng lúc.
WPDASH đang được thử nghiệm ở phiên bản Beta với một loạt các tính năng thú vị giúp quản lý các trang web, bao gồm:
- Thêm, chỉnh sửa các bài viết và bình luận.
- Cài đặt themes và plugins.
- Cập nhật một cú nhấp chuột.
- Tạo các bản báo cáo.
- Tạo các bản sao lưu bằng tay và tự động.
- Giám sát thời gian hoạt động của máy chủ và thói quen duyệt web của người dùng.
- Giám sát việc truy cập của các trang liên kết và thống kê inbound links.
- Tạo two-factor authentication với Rublon.
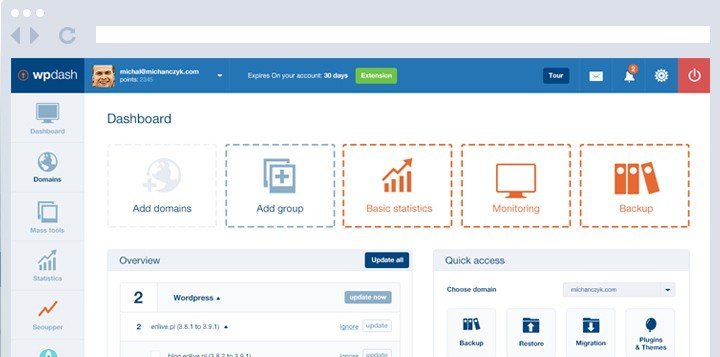
Dưới đây là một cái nhìn tổng quan về giao diện hoạt động của WPDASH:

WPDASH cũng sở hữu một số tính năng liên quan đến SEO nâng cao, chẳng hạn như tích hợp các công cụ của bên thứ ba để theo dõi từ khóa và dịch vụ phân tích.
Hiện tại, WPDASH mới chỉ đang ở phiên bản Beta và chưa rõ nhà cung cấp sẽ đưa ra mức giá bao nhiêu cho dịch vụ này. Ngay bây giờ, các bạn có thể đăng ký tham gia test thử dịch vụ hoàn toàn miễn phí và đề xuất thêm các ứng dụng mới cho WPDASH. Thủ tục đăng ký rất đơn giản, các bạn chỉ cần truy cập vào http://en.wpdash.io/, nhập email và sau đó đợi sự chấp nhận từ nhà cung cấp.
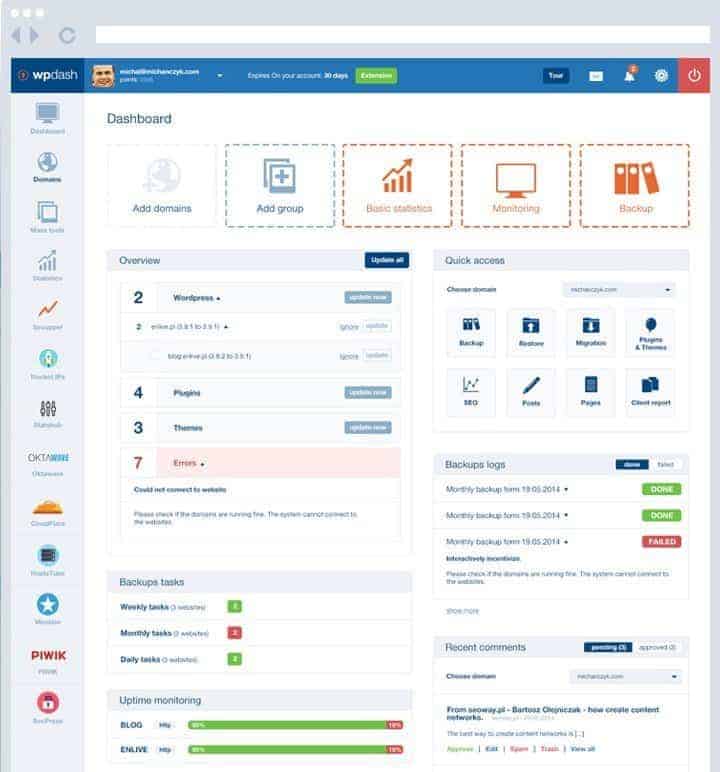
Đây là giao diện thực tế của trang quản lý sau khi mình nhận được sự chấp thuận từ nhà cung cấp:

Chúc các bạn thành công. :P
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Ôi càng ngày ý tưởng càng đi xa nhau quá :-o Ý mình là trong trang chi tiết bài viết như này mình muốn chèn thêm 1 banner quảng cáo bằng hình ảnh dọc bên phải như vị trí sidebar Xem Thêm . Có vẻ chúng ta ko hiểu nhau r :)
Mình hiểu ý của bạn là không cho sidebar nó ko hiển thị ra trang chủ nhưng mặc định sidebar nó ko hiển thị trang chủ r. side bar chỉ hiển thị ở trang chi tiết bài viết thôi và giờ mình muốn chèn thêm 1 banner hình ảnh vào phía trên hoặc dưới sidebar đó
Ý mình là mình muốn chèn hình ảnh banner quảng cáo vào phía bên phải trong mỗi bài viết như vị trí sidebar
Chỉ đơn giản vậy thôi vì mình ko biết chèn vô đâu. chèn vô home.php thì nó ko hiển thị mà chèn vô index và footer thì nó hiển thị toàn bộ site luôn :(
Tiếc gì bạn không dùng text widget chèn vào trong sidebar luôn mà còn chèn trên hoặc chèn dưới cho nó rắc rối? Khác gì nhau đâu? :P
Đó đó ! Chính vấn đề đó nhức nhối nhất vì theme mình ko hổ trợ widgets :( Bạn có thể chỉ giúp mình làm sao chèn 1 hình vào khu vực side đó được ko. Cái sidebar bình không được đẹp như chandai.tv nên mình display: none; nó đi r :D
Hi. Thanks bạn đã repply :D Không phải là trong bài viết bạn ơi. Mà trong trang chi tiết bài viết
Ý mình đơn giản lắm đó là trong trang chi tiết bài viết như này mình muốn chèn thêm 1 banner hình ảnh cố định dọc phía trên hoặc dưới hoặc thay thế sidebar xem thêm đó. chứ không phải ngoài trang chủ ạ :D
Ý mình bên phải bài viết đó là khu vực sidebar bên phải trong mỗi bài viết chứ không phải trong nội dung bài viết ạ :)
Vậy thì bạn sửa trong
style.csssao cho nó không hiển thị sidebar ở trang chủ là được mà, cần gì phải ẩn hẳn sidebar đi. :PVí dụ trong
page.php, bạn chèn code này vào:Còn trong
style.css, bạn chèn code:Tùy biến sao cho phù hợp nhé. :P
Không liên quan tý nhưng mà Hiếu cho mình hỏi dùm chút. Mình muốn chèn 1 hình ảnh banner dọc 300 x 600cố định phía bên phải trong mỗi bài viết ( lúc trước là sidebar nhưng mình display: none; ẩn nó đi rồi)
Mình không biết chèn vào đâu để nó hiển thị cả. Chèn vào page.php trong themes vì mình thấy chổ đó chắc là khu vực bài viết nhưng ko hiển thị. Còn mình chèn vào index.php và footer.php thì nó hiện ra trên toàn bộ site luôn
Vậy Hiếu giúp mình làm sao cho nó hiện ra bên phải trong mỗi bài viết với. hiện tại bên phải đó đang trống. giống như thay vào vị trí sidebar trong bài viết trên web này
Mình xin cảm ơn ạ. Sorry vì không liên quan ạ :D
Bạn thử dùng plugin hỗ trợ chèn quảng cáo vào bài viết xem sao. Ví dụ như plugin Quick Adsense chẳng hạn. :P