(Jetpack plugin) Tạo giao diện mobile cho blog WordPress.

Các thiết bị di động thông minh ngày càng trở nên phổ biến và việc mọi người sử dụng chúng để truy cập internet, duyệt web ngày càng gia tăng. Chính điều này đã dẫn tới sự xuất hiện của xu hướng thiết kế web “responsive” (hiển thị tốt trên mọi thiết bị, mọi kích thước màn hình). Giao diện responsive không chỉ giúp site của bạn đẹp hơn trên các thiết bị có kích thước màn hình nhỏ mà còn giúp nâng cao trải nghiệm người dùng. Nếu blog/ website WordPress của bạn không có khả năng responsive, đừng quá lo lắng. Bạn hoàn toàn có thể tạo cho nó một giao diện mobile nhanh chóng và đơn giản bằng cách sử dụng Jetpack plugin.

Tham khảo thêm:
- Top 15 mobile plugins tốt nhất cho blog WordPress
- Những ứng dụng quản lý blog WordPress tốt nhất trên mobile
Tạo giao diện mobile cho WordPress với plugin Jetpack
1. Để sử dụng tính năng này, đầu tiên, các bạn cần truy cập vào Jetpack => Settings và kích hoạt module Mobile theme.
![]()
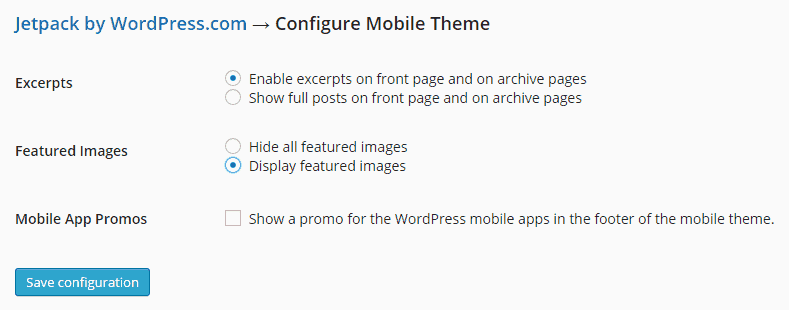
2. Tiếp theo, click vào nút Configure, các bạn sẽ được chuyển đến trang cấu hình giao diện mobile. Tại đây, các bạn có một số tùy chọn:

– Mục Experts:
- Enable excerpts on front page and on archive pages: hiển thị bài viết dưới dạng thu gọn ở trang chủ và trang lưu trữ.
- Show full posts on front page and on archive pages: hiển thị bài viết dưới dạng đầy đủ ở trang chủ và trang lưu trữ.
– Mục Featured Images:
- Hide all featured images: ẩn toàn bộ ảnh nổi bật (ảnh đại diện).
- Display featured images: hiển thị toàn bộ ảnh nổi bật (ảnh đại diện).
– Mobile App Promos:
- Show a promo for the WordPress mobile apps in the footer of the mobile theme: tick vào mục này nếu bạn muốn hiển thị các quảng cáo ứng dụng dành cho WordPress ở footer.
Sau khi cấu hình xong, click vào nút Save configuration để lưu lại các thiết lập. Xong! Bây giờ hãy thử truy cập blog/ website của bạn trên điện thoại để xem thử thành quả nhé. Chúc các bạn thành công. :)
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Mình đã sử dụng plugin Jetpack miễn phí để tối ưu giao diện trên mobile thì CATEGORY và sitebar không hiện lên.
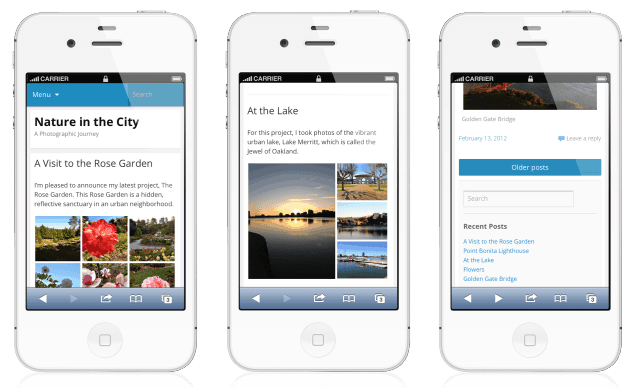
Đây là giao diện trang đầu và cuối của giao diện trên mobile
Xin AD chỉ giáo cho một phương án để thằng category và sitebar xuất hiện được không?
Xin cảm ơn nhiều!
Jetpack Mobile Theme không hỗ trợ sidebar đâu bạn ạ. :P
Vậy nghĩa là vẫn có plugin hỗ trợ sitebar chứ?
Theo mình biết thì không. Chỉ có giao diện responsive thì mới có sidebar thôi. Còn plugin tạo giao diện mobile thì hầu như không hỗ trợ. :P
Ồ thế thì cứ jetpack là ổn nhất.
Anh Hiếu ơi, các hình ảnh của slider và góc facebook không hiện lên trên giao diện mobile ạ?
Không bạn nhé. Jetpack sẽ loại bỏ các thành phần không cần thiết để tăng tốc độ load trên thiết bị di động. :P
anh ơi, anh nói hơn được k ak, bước đầu tiên kích hoạt Jetpack => Settings ở trang admin trên trang worpress của mình hay, hay ở wordpress.org ak
Dĩ nhiên là trên trang WordPress của bạn rồi. Trên WordPress.org làm gì có mà kích hoạt. Lưu ý là phải cài plugin JetPack trước nhé. :)
sao em làm mà vẫn không thấy hiện tượng gì a ak
Bạn đã thử truy cập web trên điện thoại chưa? :P
vang, em làm được rồi a. Anh có biết plugin nào mình cài và mà vẫn giữ được định dạng trang web như trên deptop k ak, cái plugin này khi lên mobile nó bị đổi giao diện
Trang web: http://trambaohanhtivisamsung.com/
Không có plugin nào như vậy bạn nhé. Cách duy nhất là bạn phải sử dụng theme có khả năng responsive. :P
Great blog here! Additionally your website rather a lot up fast!
What web host are you the usage of? Can I get your affiliate hyperlink in your host?
I want my site loaded up as fast as yours lol
Hi. I’m using shared host from Eleven2. You can click this link to access their services: http://www.eleven2.com/3131.html :)
E chỉ cài đặt và kích hoạt plugin JetPack đc thôi, ko làm đc gì nữa, nguyên nhân sao vậy a?
Bạn đã kết nối với tài khoản WordPress.com chưa? :P
Cảm ơn anh. Bài viết quá hữu ích luôn (Y) . Em mới cài đặt thành công, mừng quá. Thế là cái page nó lại thành thân thiện (theo đánh giá của bác Gút Gồ rồi) he he he.
Chúc mừng bạn. :)
không có link down à bạn… mình cũng đang gặp vấn đề với giao diện mobile này =.= chưa tìm được cách khắc phục
Cái này là một module của JetPack plugin mà bạn. Bạn cài plugin JetPack vào rồi kích hoạt nó lên là được. :P
mình có cài mấy cái Plugin auto switch theme mobile mà nó toàn báo ô trống =.= rồi test bằng điện thoại thì nó chết ngỏm luôn
Xài cái này không cần cài theme plugin khác bạn nhé. JetPack sẽ tự nhận diện trình duyệt điện thoại để chuyển sang giao diện mobile. :)
Cám ơn bạn
Mình đã cài đặt thành công
Kể cũng đẹp nhỉ hihi
Many thank again
thanks bạn vì bây giờ giao diện mobile rất cần thiết :)
Hầy Hiếu ơi, hiện tại mình đang có 2 domain muốn chạy cùng trên 1 site WP, liệu có cách nào không Hiếu :D. Giúp mình nhé.
Ý bạn là kiểu WordPress multisite à? Hay là kiểu parked domain? :P
Kiểu parkdomain Hiếu ạ.
Ủa. Nếu thế thì bạn vào cPanel, mục Parked Domain và add nó vào là được mà?
nhưng mình muốn nó kiểu ví dụ mình có 2 domain là a.com và b.com.
Khi truy cập vào domain a.com và vào bài viết a.com/bai-viet/c.html. Rồi khi truy cập vào domain b.com và vào bài c thì cũng là b.com/bai-viet/c.html cơ chứ không phải nó redirrect lại :(
Uầy. Vậy thì khó đấy. Mà bạn làm thế để làm gì? :P
mình thấy 1 số web làm được vậy .. ko biết họ làm như thế nào cũng nghiên cứu …. ko biết bác Tuấn Anh làm được chỉ giáo với ….
Cảm ơn bạn vì bài viết. Nhân đây cho mình hỏi chút. Là nguyên nhân khi người dùng di động không thấy nút like và share nhưng người dùng trên máy tính thì thấy. Xin cảm ơn!