Hướng dẫn sử dụng định dạng WebP cho hình ảnh trong WordPress.

Nếu bạn chưa biết thì WebP chính là một trong những chìa khóa quan trọng giúp WP Căn bản có được tốc độ load “thần sầu” như ngày hôm nay, bên cạnh những bí quyết đã được bật mí trước đó. Với WebP, các bạn có thể giảm page-size đi đáng kể nhờ dung lượng của ảnh ở định dạng WebP thấp hơn rất nhiều so với PNG hay JPG/JPEG truyền thống. Việc sử dụng WebP trong WordPress hiện tại cũng đã trở nên rất dễ dàng nhờ sự trợ giúp của một số plugin chuyên dụng.
Tham khảo thêm:
- ShortPixel – Plugin nén ảnh giá rẻ tốt nhất dành cho WordPress
- EWWW Image Optimizer – Sự thay thế tuyệt vời cho Smush.It
WebP là gì?
WebP là một định dạng ảnh mới, được phát triển bởi Google, với mục tiêu giảm dung lượng giúp website load nhanh hơn mà không làm ảnh hưởng nhiều đến chất lượng thực tế. Với hình thức nén lossless (không giảm chất lượng), hình ảnh ở định dạng WebP có thể nhẹ hơn định dạng PNG đến 22%. Còn với hình thức nén lossy (giảm chất lượng), hình ảnh ở định dạng WebP có thể nhẹ hơn định dạng JPG/JPEG lên đến 34%. Đây là những con số rất đáng kể, đặc biệt là với hình ảnh có kích thước lớn.
Những trình duyệt nào hỗ trợ WebP?
Không phải tất cả trình duyệt web hiện nay đều hỗ trợ định dạng WebP. Tuy nhiên, các trình duyệt web phổ biến như Google Chrome, Mozilla Firefox, Microsoft Edge, Safari hay Opera đều đã hỗ trợ định dạng này.

Ghi chú:
- Màu xanh: đã hỗ trợ WebP.
- Màu đỏ: chưa hỗ trợ WebP.
Sử dụng định dạng WebP trong WordPress
Để sử dụng định dạng WebP trong WordPress, các bạn cần tiến hành 2 bước căn bản sau đây:
Tạo định dạng WebP cho hình ảnh
Các plugin nén ảnh phổ biến hiện nay như ShortPixel, EWWW Image Optimizer, Optimus… đều đã được tích hợp sẵn công cụ tạo ảnh WebP tự động cho WordPress. Trong một bài viết cách đây không lâu, tôi đã hướng dẫn các bạn cách sử dụng plugin ShortPixel để tạo ảnh WebP. Các bạn có thể tham khảo lại thông qua link ở đầu bài viết này.
Tuy nhiên, ShortPixel không phải là một dịch vụ miễn phí. Đo đó, nếu muốn nén ảnh với số lượng lớn, các bạn cần phải mua các gói credit của họ. Theo đánh giá của tôi, ShortPixel là nhà cung cấp có mức giá rẻ nhất trong số các dịch vụ nén ảnh trả phí. Hiệu suất nén của nó cũng thuộc hàng tốt nhất. WP Căn bản cũng đang sử dụng dịch vụ này. Đăng ký mua credit ShortPixel theo link dưới đây nếu bạn có nhu cầu tương tự:
Ngoài ra, nếu đang sử dụng dịch vụ WordPress Hosting do WP Căn bản cung cấp hoặc các loại hosting chạy Web Server LiteSpeed/ OpenLiteSpeed, các bạn có thể sử dụng plugin LiteSpeed Cache để nén và tạo ảnh WebP. Tham khảo thêm: Hướng dẫn nén ảnh bằng plugin LiteSpeed Cache.
Một giải pháp khác mà các bạn cũng có thể tham khảo đó là: Tạo ảnh WebP miễn phí với plugin WebP Converter for Media.
Kích hoạt WebP cho website
Sau khi tạo ảnh với định dạng WebP, các bạn cần phải kích hoạt chúng để trình duyệt web có thể nhận biết được. Để kích hoạt WebP, các bạn có thể sử dụng một trong 2 phương thức sau:
Sử dụng file .htaccess hoặc file config
Đối với Web Server Apache hoặc LiteSpeed, các bạn cần chèn đoạn code sau vào file .htaccess của thư mục cài đặt WordPress:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule></p>
<p><IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule></p>
<p>AddType image/webp .webpĐối với Web Server NginX, các bạn thêm đoạn code sau đây vào file NginX config (nginx.conf):
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}</p>
<p># server config block
location ~* ^/wp-content/.+\.(png|jpg)$ {
add_header Vary Accept;
try_files $uri$webp_ext $uri =404;
}Tuy nhiên, việc sử dụng code thường tiềm ẩn nhiều rủi ro nên chúng tôi khuyến khích các bạn nên sử dụng plugin.
Sử dụng plugin ShortPixel
Nếu bạn sử dụng plugin ShortPixel để tạo ảnh WebP thì bản thân nó cũng đã được trang bị sẵn tính năng load ảnh. Các bạn chỉ cần tick vào mục Deliver the next generation versions of the images in the front-end sau đó chọn một trong hai tùy chọn bên dưới là được.
![]()
Trong đó:
- Using the <PICTURE> tag syntax: thay thế các tag <img> bằng <picture> để load ảnh WebP.
- Without altering the page code (via .htaccess): sử dụng file
.htaccessđể load ảnh WebP.
Hãy kiểm tra từng cách để có sự lựa chọn phù hợp nhất cho website của bạn.
Sử dụng plugin Cache Enabler
Đây là một trong số ít các plugin miễn phí có hỗ trợ tạo bản cache với định dạng WebP. Cách sử dụng của plugin này khá đơn giản. Các bạn chỉ cần cài đặt và kích hoạt plugin Cache Enabler (download).

Tiếp theo, truy cập vào Settings => Cache Enabler. Thiết lập như hình bên dưới và lưu lại.

Lưu ý:
- Deactive và xóa bỏ các plugin tạo cache mà bạn đang sử dụng trước khi cài đặt plugin Cache Enabler để tránh bị xung đột.
- Định dạng WebP chỉ hoạt động trên bản cache. Do đó nếu bạn đang đăng nhập thì WebP sẽ không hoạt động.
Sử dụng plugin LiteSpeed Cache
Nếu website WordPress của bạn đang hoạt động trên Web Server LiteSpeed/ OpenLiteSpeed, bạn có thể load ảnh WebP thông qua plugin LiteSpeed Cache. Tham khảo bài viết “Hướng dẫn load ảnh WebP bằng plugin LiteSpeed Cache” để biết thêm chi tiết.
Kiểm tra WebP
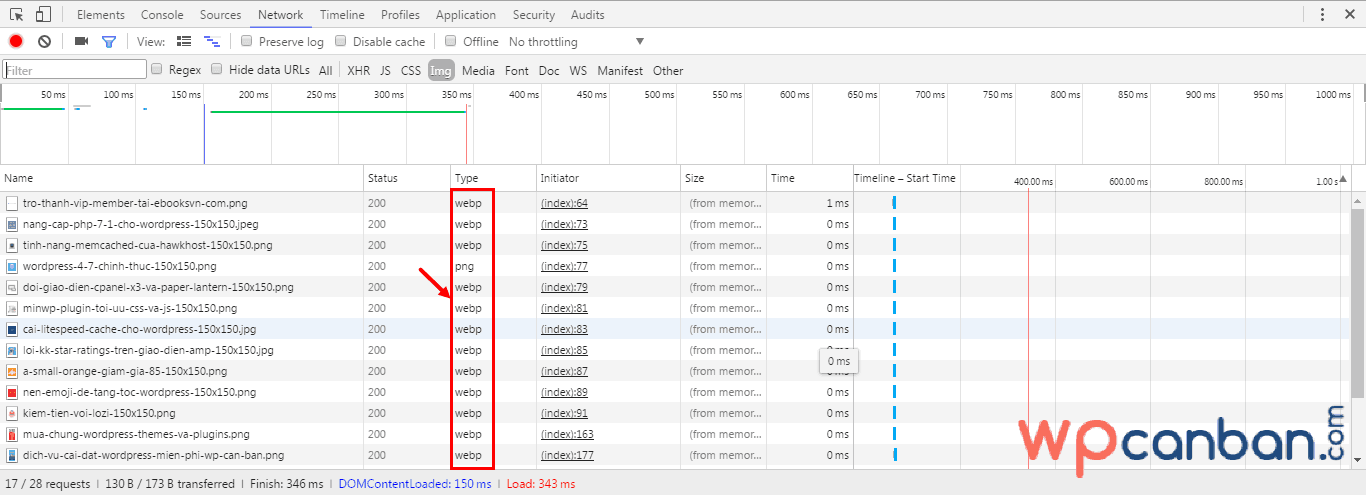
Để biết định dạng WebP đã hoạt động bình thường hay chưa, các bạn truy cập web thông qua một trình duyệt có hỗ trợ WebP, chẳng hạn Google Chrome.

Click chuột phải vào 1 trang bất kỳ, chọn Inspect => chọn tab Network => chọn mục Img => Tải lại trang (F5) và xem cột Type. Chúc các bạn thành công!
Bạn có đang sử dụng định dạng WebP trên website của mình? Bạn đánh giá thế nào về ảnh hưởng của nó đối với tốc độ load của site? Hãy chia sẻ quan điểm và ý kiến của bạn với chúng tôi trong khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





http://prntscr.com/f1dczr
file htacess của mình hiện đang như vầy, không biết phải sửa làm sao cho chuẩn :(
Bạn thêm code lên đầu file, trước dòng # BEGIN WordPress. :P
Mình làm được rồi >.<, mà phải dùng plugin, hic. Chứ không chèn code vô file htaccess đc.
Mình có thắc mắc là khi mình xem link ảnh của mình thì đuôi là webp nhưng của wpcanban vẫn là png :D. Không biết là nó khác biệt như thế nào
Của mình đuôi file vẫn là PNG và JPG, nhưng Type lại là WebP. Mình cũng dùng plugin ShortPixel để nén ảnh và chèn code vào .htaccess thôi. :P
e làm tới bước Sử dụng plugin Cache Enabler thì hình như là không ổn rồi vì e đang có WP rocket @@ vậy giờ sao hả a :P
thêm 1 điều nữa là hình như e chèn code không có tác dụng. thử cách text a chỉ thấy ảnh vẫn PNG. không hiểu có phải e chèn sai code của server không (e không biết host godaddy dùng server gì).
Server hỗ trợ file .htaccess + cho phép tích hợp thêm định dạng WebP là được. :P
Chèn code vào .htaccess. Mình cũng đang dùng cách đó đây. Vì đang dùng cả LiteSpeed Cache nên không cài Cache Enabler. :P
đang dùng rất ok thì chợt phát hiển ra vào web bằng safari bị lỗi không load ảnh a ạ. Nhìn bên trên thì đúng là nó chưa hỗ trợ safari ios 10 nhưng sao vào web a hình ảnh vẫn lên đều đều ta
Mình dùng code trong .htaccess giống như code ở bài viết thôi. :P
Còn ít trình duyệt hỗ trợ. chưa dám thử
Làm gì mà không dám thử? :D Nếu trình duyệt nào chưa hỗ trợ WebP thì nó vẫn dùng các định dạng ảnh cũ mà. Đâu có bị lỗi mà lo. :P
trước giờ em cứ tưởng chỉ cần giảm dung lượng anh khi mình đăng lên là được nên toàn cố làm sao giảm nhiều nhất có thể may hnay đọc được bài này cám ơn anh nhiều
Blog của mình hiện nay hay gặp 1 số lỗi 504 hay 508. Liên hệ bên hotting họ bảo blog của mình nặng và bảo mình xem lại code hoặc nâng cấp hoting.
Mình thì không biết kiểm tra lỗi code nặng hay nhẹ thế nào? bạn có plugin nào giúp mình giải quyết vẫn đề trên không?
Bạn có thể dùng plugin P3 (Plugin Performance Profiler) hoặc Query Monitor để kiểm tra nhé. Mà cụ thể thì bạn đang active những plugin nào trên site? :P
Share cho mọi người soft free convert ảnh sang Webp trên máy tính này “webpconv Romeolight” tìm trên gu là có :b không giới hạn số lượng ảnh , đồng thời cho phép mã hóa sang Base64 luôn , sau khi convert ảnh lưu ở folder ngoài màn hình
Có vẻ hay nhưng tiếc là nhiều trình duyệt k được hỗ trợ
Chrome chiếm phần lớn thị phần trình duyệt bạn ơi. Nên Chrome hỗ trợ là ngon rồi. Sắp tới có thêm Firefox và Safari. :P
Anh Hiếu ơi cho em hỏi tí là có các nào giới hạn plugin chỉ hoạt động trên máy tính không ạ ? ví dụ như những plugin ảnh hưởng trực tiếp tới người dùng như Lazyload ấy anh
Vụ này mình chịu. :)
:( tại thấy mấy cái plugin nó có giới hạn kiểu như thế này mà không hiểu sao nó làm được
Chắc nó query bằng kích thước màn hình. :D
Bạn có thể sử dụng plugin Plugin Organizer nhé :)
Đang dùng nhiều ảnh là vecter (svg) nhưng chủ yếu là ảnh đồ hoạ. Giờ mới biết tới ông thần này, để thử xem sao. Thank Hiếu.
Ảnh đồ họa thì chọn nén lossless thôi bác nhé. Chọn lossy nó giảm chất lượng hình đó. :)
Mình dùng keycdn thì có dùng được không Hiếu ơi, có cả Wp-Rocket, phải deactive mới dùng được à?
Plugin Cache Enabler cũng của KeyCDN đó bạn. Nên nếu bạn sử dụng kết hợp với plugin CDN Enabler (của KeyCDN) thì hoàn toàn được nhé. Nếu bạn cài Cache Enabler thì xóa WP Rocket đi. Không dùng được đồng thời 2 plugin tạo cache đâu nhé. :P