Hướng dẫn tạo trang chính sách bảo mật cho website WordPress của bạn.

Khi bạn bắt đầu xây dựng một doanh nghiệp (online hoặc offline), bạn cần phải có chính sách bảo mật riêng của doanh nghiệp, đại diện cho các khía cạnh pháp lý của thương hiệu. Nếu là một webmaster, bạn có nhận thấy rằng tất cả các website chuyên nghiệp đều có một trang chính sách bảo mật (privacy policy)? Trang chính sách bảo mật là nơi chứa các khía cạnh pháp lý của website và nó giúp độc giả của bạn biết về cách mà website đang thu thập dữ liệu người dùng.
Tham khảo thêm:
Tại sao bạn cần có trang chính sách bảo mật?
Bạn muốn kiếm tiền từ website bằng cách sử dụng Google AdSense? Theo các điều khoản và chính sách của Google, bạn cần phải có một trang privacy policy hoặc trang disclaimer (tuyên bố miễn trừ trách nhiệm) trên website của mình. Nếu không có trang chính sách bảo mật, Google AdSense sẽ không chấp nhận việc đăng ký tài khoản mới. Vì vậy, tạo trang privacy policy cho website của bạn là một việc làm quan trọng và cần thiết.
Có rất nhiều lợi thế nếu bạn tạo một trang privacy policy cho website của mình. Một số trong số chúng được liệt kê dưới đây:
- Hầu hết mọi người dùng đều thích sự riêng tư và họ đang chia sẻ thông tin cá nhân (như email) với bạn. Nó sẽ giúp khách truy cập hoặc khách hàng của bạn biết những gì bạn làm với dữ liệu của họ.
- Nó là cần thiết với các máy chủ quảng cáo của bên thứ ba.
- Có một trang privacy policy thể hiện rằng bạn tôn trọng sự riêng tư của người dùng.
Tạo trang chính sách bảo mật cho WordPress
Việc tạo một trang privacy policy không phải là một nhiệm vụ dễ dàng nếu bạn muốn làm điều đó dưới sự giúp đỡ của một luật sư. Bạn sẽ phải trả một số tiền kha khá cho luật sư của bạn. Vì vậy, tốt hơn hết là sử dụng một công cụ hỗ trợ tạo chính sách bảo mật trực tuyến để tạo trang chính sách bảo mật theo cách dễ dàng hơn.
Sử dụng công cụ của WordPress
WordPress hiện tại cũng đã trang bị sẵn công cụ tạo trang chính sách bảo mật cho người dùng. Bạn thậm chí không cần phải dùng tới các dịch vụ của bên thứ ba.
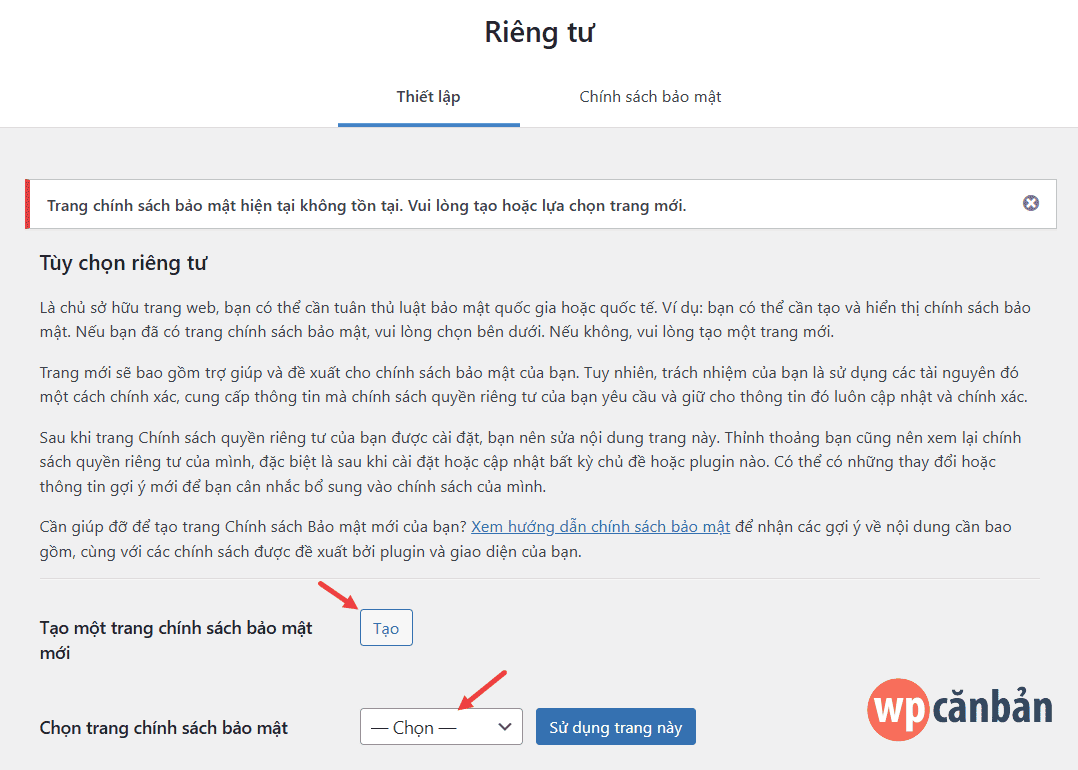
1. Đầu tiên, hãy truy cập Cài đặt => Riêng tư => tab Thiết lập. Tại đây, hãy click vào nút Tạo để tạo 1 trang chính sách bảo mật mới hoặc chọn 1 trang có sẵn để làm trang chính sách bảo mật.

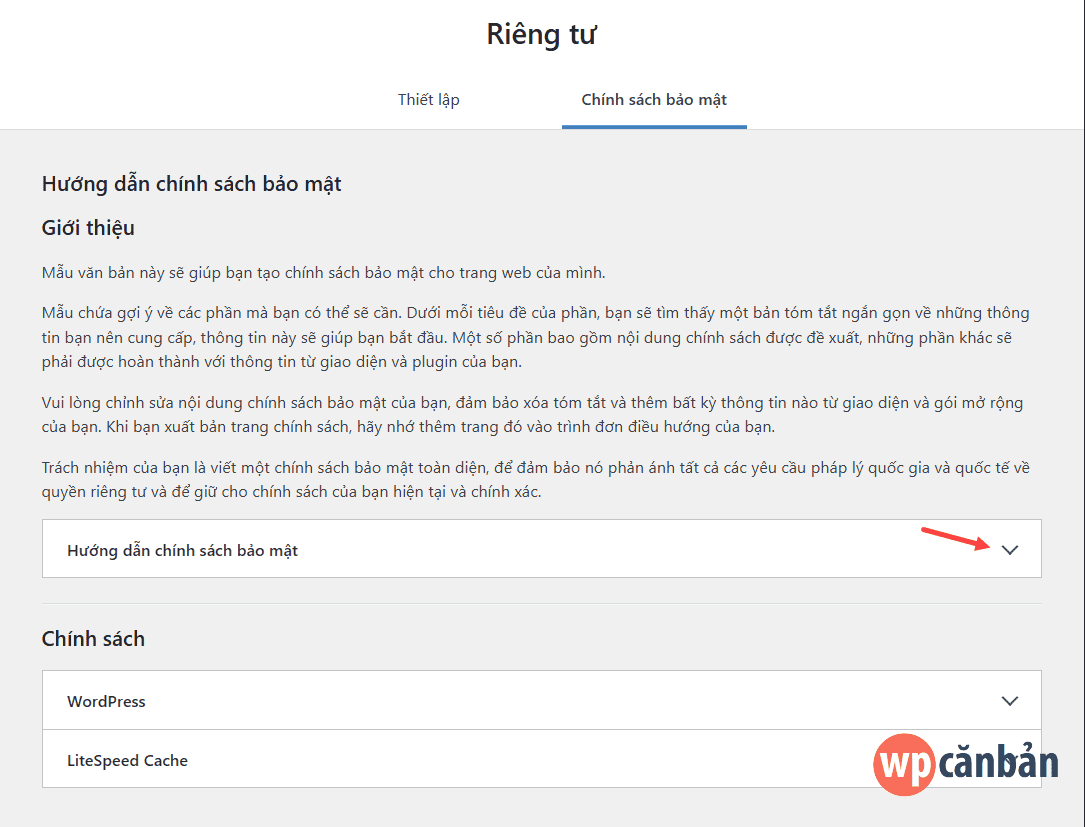
2. Một trang chính sách bảo mật mặc định cho WordPress sẽ được tạo ra với nội dung có sẵn. Các bạn có thể chỉnh sửa nội dung của trang này cho phù hợp với thực tế của website. Cách viết nội dung được hướng dẫn cụ thể trong tab Chính sách bảo mật.

3. Xuất bản trang vừa tạo và chèn URL của trang này vào footer, menu hoặc bất cứ nơi nào bạn muốn.
Sử dụng công cụ của SerpRank
Nếu bạn không muốn mất nhiều thời gian để tự viết, hãy tham khảo công cụ có tên là SerpRank, giúp tạo trang chính sách bảo mật cho website chỉ trong vài nốt nhạc. Nó không đòi hỏi kinh nghiệm của bất kỳ một luật sư nào cả. Tất cả những gì bạn cần làm là nhập URL website và email của bạn.
1. Truy cập website của SerpRank. Bạn có thể sẽ cần phải đăng ký tài khoản (miễn phí) để có quyền truy cập vào công cụ Privacy Policy Generator.
2. Nhập URL website và địa chỉ email của bạn. Khai báo việc sử dụng cookies và các mạng quảng cáo mà bạn đang đặt trên website.

Click vào nút Create my Privacy Policy.
3. Công cụ sẽ cung cấp một chính sách bảo mật cho website của bạn. Hãy copy nó. Bạn có thể dịch nó ra tiếng Việt hoặc để mặc định tiếng Anh.

4. Bây giờ, hãy truy cập vào bảng điều khiển WordPress của bạn. Click vào mục Pages => Add New. Paste chính sách bảo mật mà bạn đã tạo ra ở trên vào trình soạn thảo và lưu lại.
5. Thêm URL trang này vào footer, menu hoặc bất cứ nơi nào bạn muốn.
Website của bạn đã có trang chính sách bảo mật chưa? Nếu có, bạn đã sử dụng công cụ nào để tạo ra nó? Hãy chia sẻ với chúng tôi cách làm của bạn thông qua khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





Cảm ơn bạn đã chia sẽ, nhờ bài này mà mình tạo được trang privacy policy một cách dễ dàng.
Bài viết quá hữu ích cho nhưng người amateur như mình.
bài viết rất hay. Like cho ad
Bai viet rat hay va huu ich. Cam on ban.
Hiếu giải thích về các option chọn ở bước 2 được không? cám ơn nhiều nha :)
Cái này đơn giản mà bạn. Bạn chỉ cần khai báo xem web của bạn có sử dụng cookies để lưu trữ thông tin người dùng không và các mạng quảng cáo bạn sử dụng trên web là được. :)
Công cụ này quá hay cho phần tiếng Anh, còn dịch ra tiếng Việt thì chắc hơi mệt à.
Thực ra thì nó cũng ngắn thôi mà. Chỉ cần biết chút tiếng Anh + sự hỗ trợ của Google Translate là ok. :D
Rất hay, lần đầu thấy cái này. Mình thử tạo site xem
Cảm ơn bạn. Rất mong bạn thường xuyên ghé thăm và ủng hộ blog của mình. :D
Hồi giờ chưa đụng tới cái này zz, ở Việt Nam mình ít thấy nên cũng ko nghiên cứu.
Giờ có nhiều blog/website tạo trang này rồi mà bạn. Đây là một trong những trang quan trọng để đăng ký Adsense. :)
Rất hay, mình cũng không biết cái này, hôm nay đọc được bài này nhất định sẽ tạo một trang.
Tuấn Anh cũng sử dụng Comment luv hả? Bạn vào Settings => Comment luv => Technical settings => Tick vào Enable minifying compatibility và Disable UTF8 encoding nhé. Như thế sẽ không bị lỗi font khi comment đường link trên các trang sử dụng Comment luv. :)
Hay nhỉ ? Lại một cái giờ mình mới biết !
Hóa ra thanh niên Hiển cũng còn nhiều điều chưa biết nhỉ? :D
Hay ta,không biết nó viết theo dạng chủ đề của từng blog,hay là trang nào cũng như nhau nhỉ,trang mình làm vậy được chưa h?
Chắc là nó viết chung, trang nào cũng giống trang nào, chỉ thay cái URL và email trong bài viết. Chủ yếu là mình chọn những mục nào khi khai báo thông tin ở bước 2 thôi. :P
Bạn cũng làm thử 1 trang đi. Có trang Privacy Policy nhìn nó chuyên nghiệp hẳn lên mà. :D