Cấu hình HSTS cho website WordPress bằng plugin WPCB Secure Shield, file.htaccess hoặc file nginx.conf.

HSTS – viết tắt của HTTP Strict Transport Security – là một tính năng bảo mật cho phép website thông báo cho các trình duyệt chỉ nên giao tiếp bằng giao thức HTTPS an toàn thay vì HTTP. Bằng cách thêm một lá cờ (flag) vào phần header mà trình duyệt web nhận được khi gửi yêu cầu tới máy chủ, HSTS đảm bảo rằng tất cả kết nối sau đó tới một website được mã hóa bằng giao thức HTTPS và ngăn chặn hacker sử dụng chứng chỉ số không hợp lệ.
Theo một báo cáo được hãng bảo mật Netcraft công bố cách đây không lâu thì chỉ có khoảng 5% máy chủ web được cài đặt HSTS, đồng nghĩa với việc 95% còn lại sẽ đứng trước nguy cơ bị tấn công trong quá trình kết nối giữa server và client, kể cả khi chúng đã được cài đặt SSL.
Tham khảo thêm:
- Cài SSL cho WordPress trong nháy mắt với plugin Really Simple SSL
- Sửa lỗi SSL trong WordPress một cách đơn giản
Vậy làm thế nào để cài đặt HSTS cho website của bạn nhằm khắc phục tình trạng trên? Bài viết hôm nay sẽ hướng dẫn bạn cách làm điều đó.
Cấu hình HSTS bằng plugin
Nếu website WordPress của bạn đã được chúng tôi cài đặt sẵn plugin WPCB Secure Shield, hãy kiểm tra xem nó đã được cập nhật lên phiên bản mới nhất chưa?
Nếu chưa, hãy click vào nút Check for updates tương ứng với plugin WPCB Secure Shield trong trang danh sách plugin để kiểm tra và cập nhật phiên bản mới.
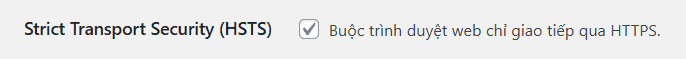
Nếu rồi, hãy truy cập Cài đặt => Secure Shield => Cài đặt chung => kéo xuống phần HTTP Security Headers và tick vào mục Strict Transport Security (HSTS) => Click vào nút Lưu cài đặt.

Xóa cache website (nếu có) và kiểm tra kết quả.
Nếu bạn đang sử dụng shared host chạy trên nền tảng web server Apache hoặc LiteSpeed, bạn hoàn toàn có thể cấu hình HSTS cho website của mình (đã cài đặt sẵn SSL và hoạt động với giao thức HTTPS) bằng cách thêm đoạn code sau vào trong file .htaccess của thư mục gốc:
Header set Strict-Transport-Security "max-age=31536000" env=HTTPSNếu bạn sử dụng SSL cho cả subdomain, hãy sử dụng đoạn code sau:
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPSVà đừng quên thiết lập tự động redirect từ HTTP về HTTPS nhé. Nếu bạn chưa biết cách làm thế nào thì vui lòng tham khảo code trong bài viết “Hướng dẫn chuyển từ HTTP sang HTTPS không bị mất thứ hạng“.
Cấu hình HSTS cho server hoặc VPS
Tùy thuộc vào web server mà bạn đang sử dụng để lựa chọn cho phù hợp.
Server sử dụng nền tảng Apache
Thêm đoạn sau vào cấu hình trong Virtual Host trên port 443:
# Optionally load the headers module:
LoadModule headers_module modules/mod_headers.so
Header always set Strict-Transport-Security "max-age=31536000; includeSubdomains; preload"Nhớ thay x.x.x.x bằng IP server hoặc VPS của bạn.
Cũng đừng quên thiết lập redirect từ HTTP sang HTTPS trong cấu hình Virtual Host trên port 80:
[...]
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}Khởi động lại Apache.
Server sử dụng nền tảng NginX
Bổ sung đoạn code sau vào file cấu hình của NginX (ví dụ /etc/nginx/nginx.conf):
add_header Strict-Transport-Security "max-age=31536000; includeSubdomains; preload";Khởi động lại NginX.
Kiểm tra HSTS
Để kiểm tra xem liệu website của bạn đã được cài đặt HSTS thành công hay chưa, bạn có thể truy cập Qualys SSL Labs, nhập địa chỉ website vào mục Hostname và click vào nút Submit. Đợi một lát cho quá trình kiểm tra hoàn tất. Nếu bạn nhận được thông báo như hình bên dưới thì có nghĩa là HSTS đã được thiết lập thành công.

Đơn giản vậy thôi. Bạn còn chần chừ gì nữa mà không thiết lập HSTS cho website của mình ngay lập tức để đảm bảo an toàn?
Mọi thắc mắc liên quan đến việc cấu hình HSTS cho website WordPress nói riêng và website nói chung, xin vui lòng gửi vào khung bình luận bên dưới để được hỗ trợ và giải đáp.
Nếu bạn thích bài viết này, hãy theo dõi blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. :)





Không thấy code đâu nữa cả bạn ơi,
http://prntscr.com/ebzh0g
Bạn đang dùng trình duyệt gì vậy? F5 thử xem. Mình xem trên điện thoại vẫn thấy bình thường mà. :)
Lê A+ luôn, còn cái nào làm nốt đi ạnh, cho full 100 cả :)
Web cậu load cũng đã ghê :D
Của mình còn chậm lắm, tội không biết fix nốt mấy lỗi còn lại :D
Nhiều lúc không phải cứ nhất nhất làm theo chỉ dẫn của các công cụ test tốc độ là đúng đâu bạn. Còn phải dựa theo trải nghiệm thực tế nữa. Ví dụ mình tối ưu điểm max 100/100 của cả 3 công cụ là Google PageSpeed Insights, GTMetrix và Pingdom thì quá đơn giản. :D
web mình không làm vẫn đc A+, có nên làm nữa không hè :D
Không có lý do gì để không làm bạn ạ. :P
đúng là thứ em đang cần tìm đây rùi cám ơn anh nhiều nhé. cám ơn anh nhiều
Cảm ơn những kiến thức rất có ích từ WP Căn bản. Luôn theo dõi và ủng hộ Hiếu :D
Thực ra là đọc không hiểu lắm đâu, nhưng vẫn cứ cài :D.
Cài đi. Không thiệt đâu. :D
Cứ làm đi. Chỉ có lợi chứ không có hại đâu. :D
Thì trước giờ đọc wpcanban thấy bảo cài gì là đều cài hết :))
Đã thêm và lên A+, cảm ơn Hiếu!
Nếu một website thêm cái này khi chưa thiết lập tự động redirect từ HTTP về HTTPS thì có báo lỗi gì không nhỉ?
Mình chưa thử nên không rõ. Trước giờ cứ cài SSL là mặc định thiết lập redirect từ HTTP sang HTTPS để không ảnh hưởng đến SEO và vấn đề truy cập của khách hàng. :D
sao e thêm vào /etc/nginx/nginx.conf vào check vẫn không ra kết quả nhỉ :3
http://sv1.upsieutoc.com/2017/02/13/Capture94eac.png
Xóa cache các kiểu chưa? Kiểm tra xem có bị conflict với code nào khác trong file config không? :D
vẫn vậy a à :3
Hông biết các thế lực đen tối hắc blog mình lúc nào, thêm được mẹo bảo mật nào thì đở thêm chút đó. Chia sẻ này ngon nè, tớ đã làm và thành công.
Có bác nào chưa biết thư mục gốc là thư mục nào không ? Có 2 file .htaccess luôn đó.
Không phải là có 2 file .htaccess mà chỉ có 1 thôi. File còn lại là file backup của nó. File backup của file .htaccess thường được tạo ra khi bạn cài đặt plugin gì đó có can thiệp code vào file .htaccess. Nó cũng có thể được tạo ra bởi Let’s Encrypt. :P
Ò ò, tớ cũng không biết vụ backup này nữa, nội dung trong 2 file khác nhau hoàn toàn (hôm trước làm ẩu sửa lộn cái file đó >> web đứng hình wp-admin).
Host mình có một file trong Home . Còn một file thứ 2 trong ” public_html ” (thư mục con của Home) thì lâu nay vẫn xài và thực hiện trên file thứ 2 này (file này lỗi thì nó đứng hình toàn bộ web).
Nếu là file .htaccess của thư mục /home/ thì đừng động vào. Chỉ chỉnh sửa những file .htaccess nằm trong thư mục /public_html/ và các thư mục con của nó thôi. :P
Trời quơi, lúc đó đang lên cơn ngu người nên xóa banh nó rồi. Khóc hết nước mắt luôn đó chứ, may mà sau đó đã sớm lấy lại được vẻ đẹp zai :p
Hay ghê, cảm ơn bạn :D
Web mình chưa thêm code thì chỉ đc hạng A mà thêm xong check lại thì lên A+ :D
Site của mình cũng thế. :D Ban đầu A. Cài thêm HSTS thì lên A+. :D
Lên A+ Là kiểm tra bằng cái gì lên A+ vậy các bạn
Trong bài viết mình có để link công cụ test rồi mà bạn. Bạn đọc kỹ lại sẽ thấy nhé.
OK mình thấy rồi, thanks nha. Đã kiểm tra lên A+