Tạo lại ảnh thumbnails sau khi thay theme WordPress, loại bỏ các kích thước ảnh không còn sử dụng.

Nếu bạn thường xuyên thay đổi theme cho website WordPress của mình thì chắc hẳn đã không ít lần gặp phải tình trạng ảnh thumbnails hay còn gọi là các kích thước ảnh con (được cắt từ ảnh gốc) vẫn giữ nguyên kích thước như trên theme cũ mà không chịu thay đổi giống trên theme mới rồi phải không nào? Điều này khiến cho website của bạn trở nên xấu xí và thiếu sự thống nhất. Vậy đâu là giải pháp để khắc phục?
Tham khảo thêm:
- Hiển thị bài viết mới nhất (kèm ảnh thumbnail) trên sidebar
- Vô hiệu hóa tính năng tạo lại ảnh thumbnail của WooCommerce
Thật may mắn, WordPress luôn có sẵn những plugin tuyệt vời giúp bạn giải quyết mọi vấn đề một cách đơn giản và nhanh chóng. Trong trường hợp này, plugin mà tôi đang muốn nói đến chính là Regenerate Thumbnails. Regenerate Thumbnails sẽ giúp bạn xóa hết các kích thước ảnh thumbnails cũ và tạo ra các kích thước ảnh thumbnails mới chỉ sau một vài click chuột.
Tại sao bạn cần tạo lại ảnh thumbnails?
- Giúp website có thể hiển thị đúng theo các kích thước ảnh mà theme hoặc plugin yêu cầu.
- Xóa bỏ những kích thước ảnh không còn dùng tới nhằm tiết kiệm dung lượng lưu trữ của host.
Tạo lại ảnh thumbnails trong WordPress
1. Để bắt đầu sử dụng, trước tiên các bạn cần phải cài đặt và kích hoạt plugin Regenerate Thumbnails (download).

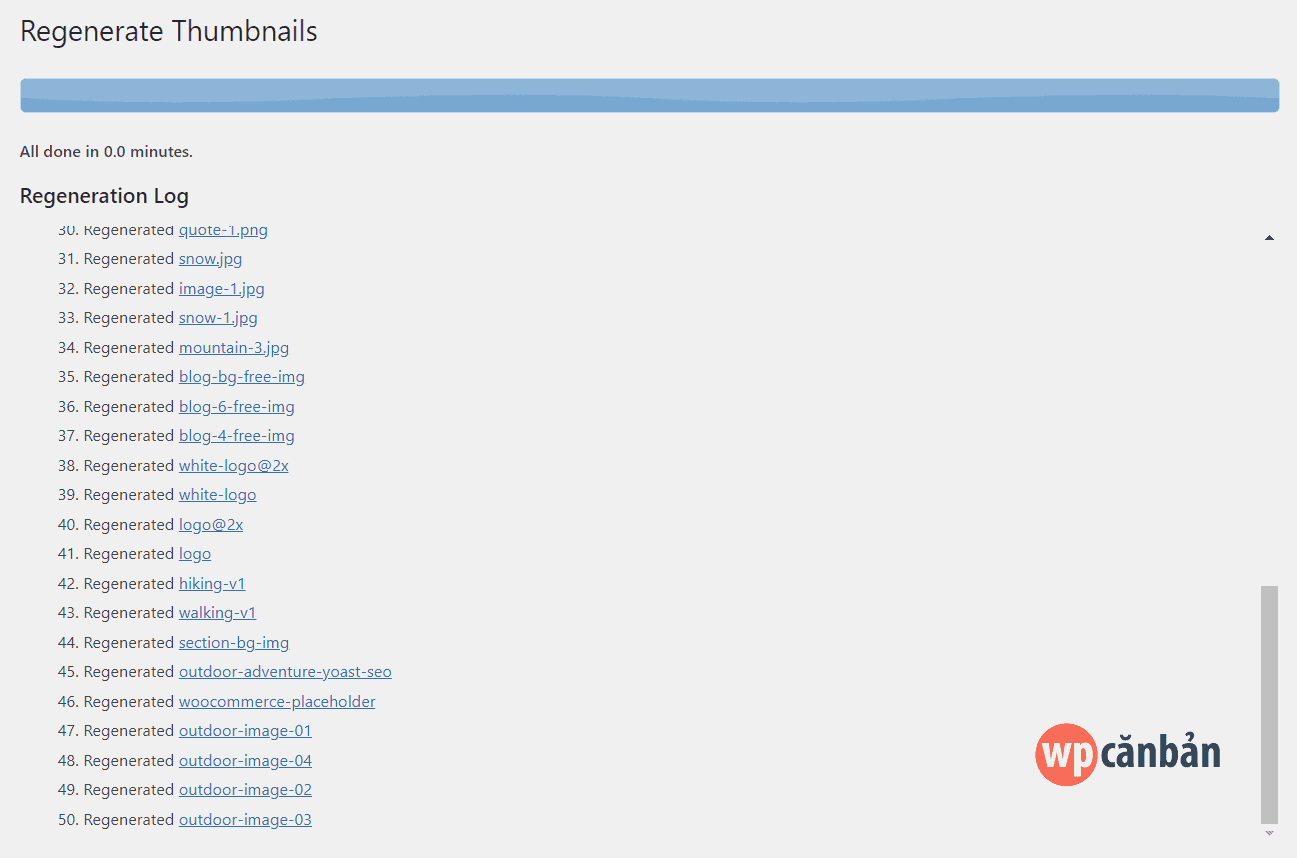
2. Tiếp theo, truy cập vào Tools => Regenerate Thumbnails. Tại đây, các bạn sẽ thấy giao diện tương tự như sau:

Trong đó:
- Skip regenerating existing correctly sized thumbnails (faster): không tạo lại những kích thước ảnh đã chính xác, giúp quá trình diễn ra nhanh hơn. Các bạn nên tick mục này.
- Delete thumbnail files for old unregistered sizes in order to free up server space: loại bỏ những kích thước ảnh thumbnails không còn dùng đến để tiết kiệm dung lượng cho host. Các bạn nên tick mục này.
- Regenerate Thumbnails For All 50 Attachments: click vào nút này nếu bạn muốn tạo lại thumbnails cho toàn bộ ảnh đã upload.
- Regenerate Thumbnails For The 1 Featured Images Only: click vào nút này nếu bạn chỉ muốn tạo lại thumbnails cho những hình ảnh được thiết lập là hình đại diện của bài viết.
3. Chờ cho đến khi hoàn tất 100% quá trình tái tạo ảnh thumbnails. Thời gian diễn ra nhanh hay chậm phụ thuộc vào độ mạnh của hosting bạn đang sử dụng và số lượng ảnh mà bạn đang lưu trữ trên website.

4. Xóa cache website và cache CDN (nếu có) sau đó kiểm tra kết quả. Đơn giản vậy thôi. Chúc các bạn thành công!
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Cái này mình cũng hay dùng. Mình tắt luôn các ảnh thumbnail trong phần cài đặt Media cho nó đỡ tạo ra nhiều file không cần thiết.
Chào admin… Cho em hỏi có theme wodpress nào tải game cho điện thoại không ạ..
Cám ơn..
Mình không biết bạn ạ. :)
Mình từ trước tới giờ chỉ dùng 1 theme ko đổi đi đâu cả nên ko cần dùng tới cái này phải ko anh
Không đổi thì không cần dùng. :P
Nếu blog bạn có mục bài viết chia thành 2 hay nhiều cột thì dùng nó căn đều ảnh nhìn đẹp hơn.
Theme này có hỗ trợ 2 cột bài viết ở trang chủ nhé. Chẳng qua mình không thích thôi. Bạn có thể xem ở trang demo. :P
E sửa kích thước ảnh thumbnail ngoài trang chủ trong funcitions.php thành 150×150 như blog a. Sau khi dùng plugin này thì nó hiển thị lại rất ok. Nhưng có 1 điều là ở giao diện mobile cái ảnh nó lại có kích thước 195×195 và bị nhòe do phải zoom lên (mặc dù ảnh đầu vào của e là 300×300 cơ). e tìm trong funcitions.php thì không thấy cái để chỉnh kích cỡ ảnh cho giao diện mobile (cụ thể không có đoạn 195 195). A giúp e với giờ e phải làm sao :(
e fix được lỗi này r nha a. mà e có 1 thắc mắc, mỗi 1 ảnh khi up lên nó sẽ tự tạo ra vài cái kích thước khác nhau. thế lúc mình xoá cái ảnh đó trong thư viện thì mấy cái được nhân lên kia có tự xoá theo không. mò mẫm vào mục update thấy có vài cái. trong thư viện e có chục cái ảnh. thế mà dùng phần mềm ewww nén nó báo hơn 1000 tấm k biết ở đâu ra mà lắm vậy. hic
Nó chỉ xóa cái ảnh gốc thôi. Còn ảnh crop vẫn tồn tại. :P
muốn làm sạch triệt để thì phải làm sao a. thư mục update chỉ có vài cái thôi mà :P
1 là vào host xóa thủ công. 2 là dùng plugin Media Cleaner. Nhưng hãy cẩn thận vì có thể nó sẽ xóa luôn cả ảnh đang sử dụng, đặc biệt là ảnh định dạng WebP. :P
Mình thường dùng cho site hình ảnh rất hài lòng về plugin này nhưng có một điểm là một số hình (số ít – mình không biết do kích thước hay tỉ lệ của kích thước) không tạo được theo size nên khi vào Media Library rất nhiều hình thu nhỏ bị lỗi nhưng click vào thì hình gốc vẫn OK. Cái này làm cho một số bài viết bị lỗi hình thumbnail. Không biết Bạn có gặp vậy chưa chỉ mình các fix với! cảm ơn
Tên của mấy hình ảnh bị lỗi có chứa tiếng Việt có dấu hay ký tự đặc biệt nào không? :P
Bạn ơi, bạn cho mình hỏi là nhà của mình khi chuyển VPS thì ảnh thumb ngoài trang chủ nó lại có kích thước khác nhau không đồng nhất như cũ nữa, bạn có cách nào giúp mình với không? Cám ơn bạn.
Bạn thử regen ảnh thumbnail chưa? :P
Cám ơn bạn đã trả lời nhanh chóng, mình dùng plugin này rồi, sau đó vẫn không cải thiện được gì bạn ơi :(
Bạn ơi cho mình hỏi làm sao để chỉnh ảnh Thumbnai ở trang chủ wordpress nhỏ lại, hay theo các kích cỡ như mình muốn
Bạn phải chỉnh sửa trong theme nhé. :)
Theme ở phần nào vậy bạn, bạn nói cụ thể được không
Cái này phụ thuộc vào theme bạn sử dụng. Mỗi theme lại sử dụng một file khác nhau để khai báo kích thước ảnh thumbnail. Ví dụ như Genesis thì thường nằm trong file functions.php. :P
Trong file Functions có cái này: giờ sửa nó làm sao :v
/* Post Thumbnail Support
/*———————————————————————————–*/
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’ );
add_image_size( ‘featured’, 390, 250, true ); //featured
add_image_size( ‘featuredfull’, 804, 350, true ); //featured full width
add_image_size( ‘widgetfull’, 345, 250, true ); //sidebar full width
add_image_size( ‘smallthumb’, 115, 115, true ); //ajax search
set_post_thumbnail_size( 50, 50); //width,height
}
function mts_get_thumbnail_url( $size = ‘full’ ) {
global $post;
if (has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), $size );
return $image[0];
}
Bạn đối chiếu với kích thước ảnh thumbnail hiện tại trên site là biết cần phải sửa thông số nào mà. :P
thanks
mình upload mới cũng thế lun bác hiếu , cũng bị lỗi hình ảnh
Sai hết link ảnh rồi kìa bạn. “http” bạn viết nhầm hết thành “hhttp”. Sửa lại đi. :P
cho mình hỏi khi chuyển wp từ localhost lên host bị lỗi hình ảnh , thì fix theese nào vậy bà kon
Bạn phải mở file database ra để chỉnh path (đường dẫn lưu trữ trong host) của hình ảnh cho đúng thì mới hết lỗi nhé. :P
bạn vào table option, chỉnh lại homepage là domain.com, bỏ từ localhost đi bạn nhé.